Cumulative Layout Shift (CLS) is a metric that measures visual stability by quantifying how often users experience unexpected layout shifts during their interaction with a webpage. A high CLS score can affect the user experience, leading to frustration and reduced engagement.
For WordPress users, addressing CLS is crucial for improving site performance and visitor satisfaction. This guide will walk you through understanding, diagnosing, and fixing Cumulative Layout Shift issues in your WordPress website.
Contents
Understanding Cumulative Layout Shift
Cumulative Layout Shift refers to the unexpected shifting of elements on a page while loading. These shifts can happen when resources are loaded asynchronously or when elements are dynamically added to the page above existing content.
The CLS score is part of Google’s Core Web Vitals, a set of metrics contributing to the overall user experience and affecting SEO rankings.
The following reasons contribute to high CLS in WordPress:
- Images without dimensions: When images load without defined width and height, they can cause shifts.
- Ads, embeds, and iframes without dimensions: Dynamic content such as ads or video embeds can lead to shifts if not properly sized.
- Dynamically injected content: Content that loads dynamically can push other content down or around the page.
- Web Fonts causing FOIT/FOUT: When custom fonts load, a flash of Invisible Text (FOIT) or Flash of Unstyled Text (FOUT) can occur, causing layout shifts.
Diagnosing Cumulative Layout Shift Issues in WordPress
Before fixing CLS issues, it’s essential to identify them. Use the following tools to diagnose CLS problems:
- Google Lighthouse: Part of Chrome DevTools, Lighthouse provides automated audits, including performance checks that diagnose CLS issues and suggest fixes.
- Chrome DevTools: Use the Performance panel or the Experience section in Chrome DevTools to observe layout shifts and identify the elements causing them.
- Google PageSpeed Insights: This tool provides a detailed report of your webpage’s performance, including CLS issues.
- Web Vitals Chrome Extension: This extension measures the Core Web Vitals, including CLS, for your pages in real time.
- GTmetrix: GTmetrix offers detailed reports on CLS and other Core Web Vitals, pinpointing problematic elements and tracking improvements over time.
5 Ways to Fix Cumulative Layout Shift in WordPress
- Set Dimensions for Images and Videos
- Host Preloaded Local Fonts
- Preload Fonts
- Avoid Dynamically Injected Content
- Enable Lazy Loading for images, videos, and iframes
1. Set Dimensions for Images and Videos
Setting the correct dimensions for images and videos on your WordPress site is key to preventing unexpected layout shifts, known as Cumulative Layout Shifts (CLS). Here’s a simple guide on how to do it:
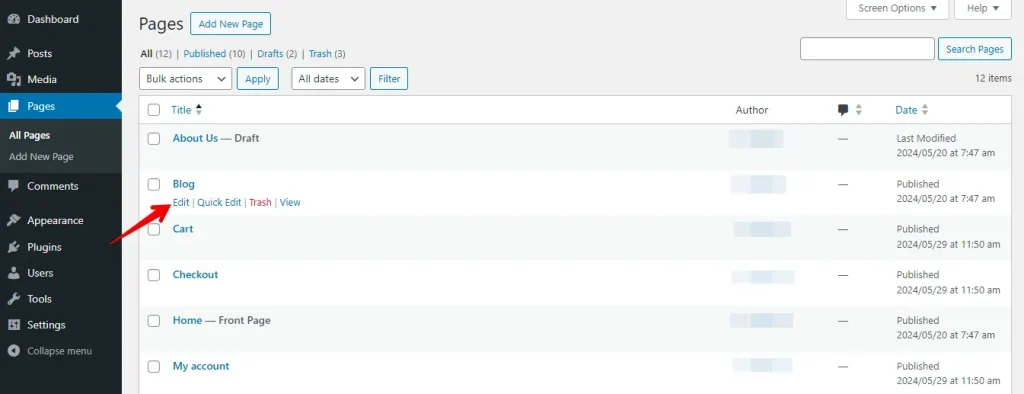
Login to your WordPress dashboard and Navigate to the page or post where you want to add or edit images or videos.

If you’re adding a new image, click on the + (Add Block) button, search for the Image widget, and click on it to add it to your page. To edit an existing image, click on the image in your editor.
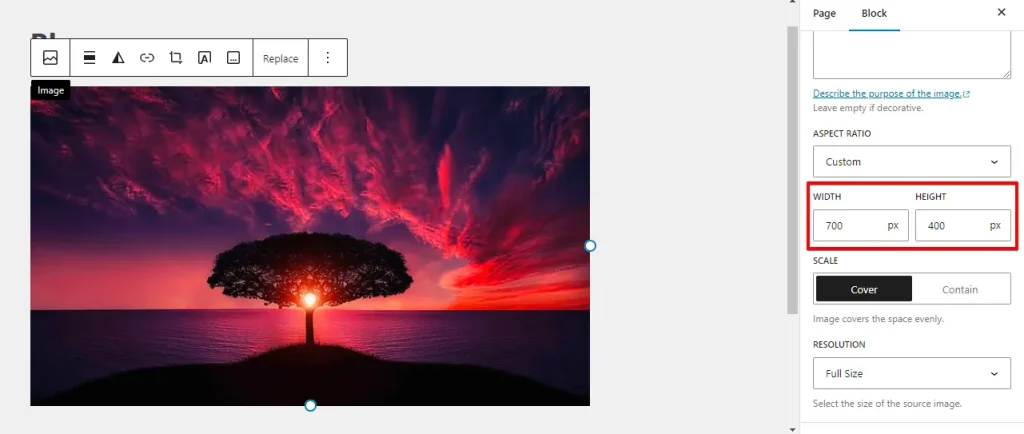
With the image block selected, go to the Block settings on the right sidebar. Here, you can manually set the image’s width and height in pixels. Just enter the dimensions you prefer.

Alternatively, consider implementing CSS aspect ratio boxes to predefine space for images and videos. This approach functions like setting fixed dimensions, effectively minimizing layout shifts by reserving space ahead of time.
2. Host Preloaded Local Fonts
Preloaded fonts can slow down your website. They often load slowly and switch to fallback fonts before fully displaying.
It’s better to host fonts directly on your website using tools like Transfonter or the OMGF plugin, which allows you to integrate font URLs easily. Here’s how you can do it:
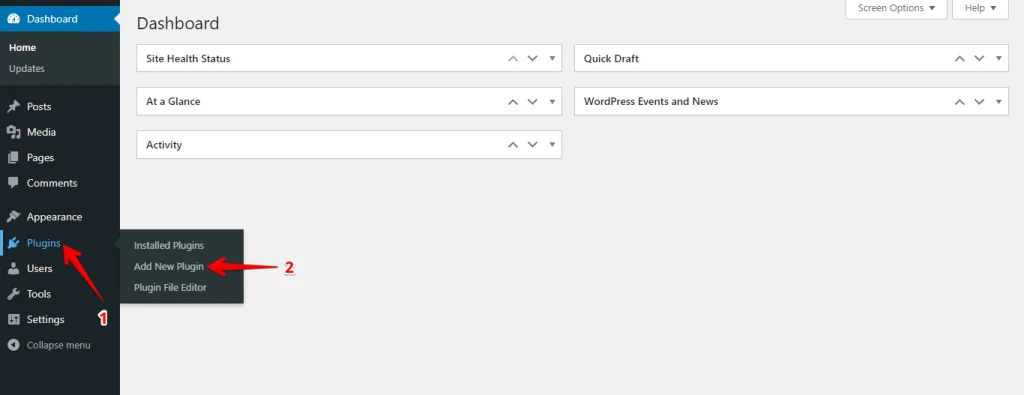
Log in to your WordPress Dashboard, navigate to the Plugins section, and click on ‘Add New’.

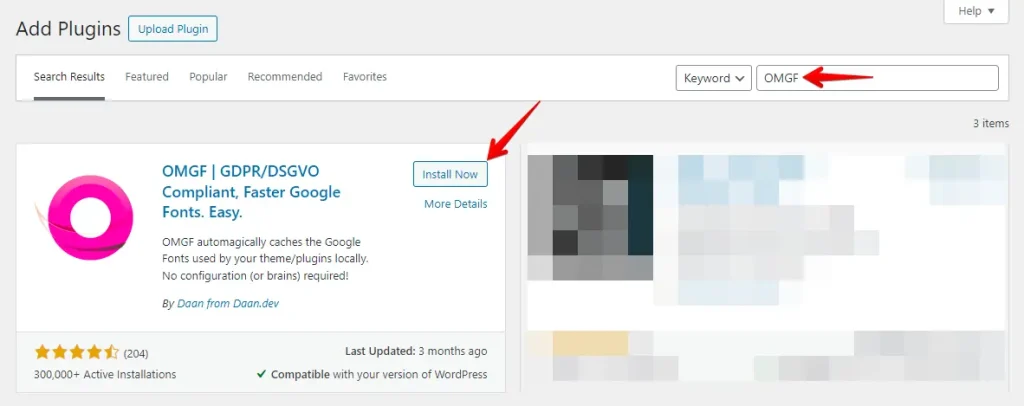
In the search bar at the top right, enter “OMGF,” locate the plugin, and click on “Install Now.”

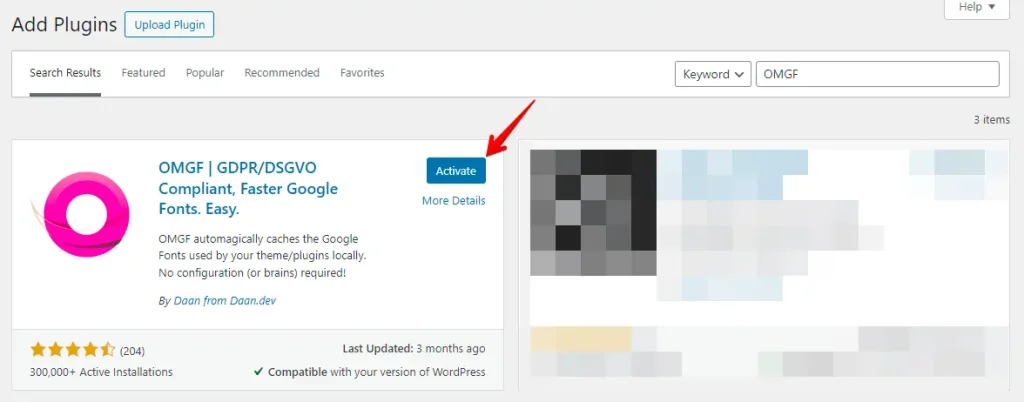
After installation, click on “Activate.”

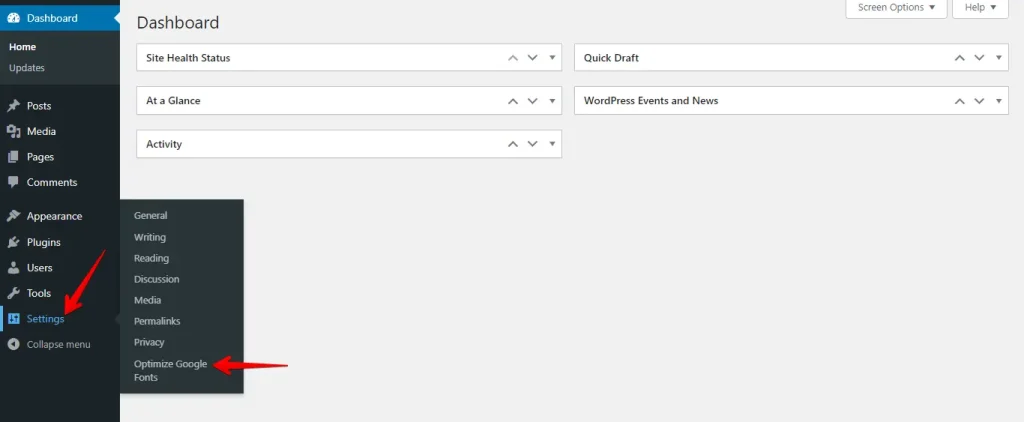
Navigate to the “Settings” tab and select the “Optimize Google Fonts” option.

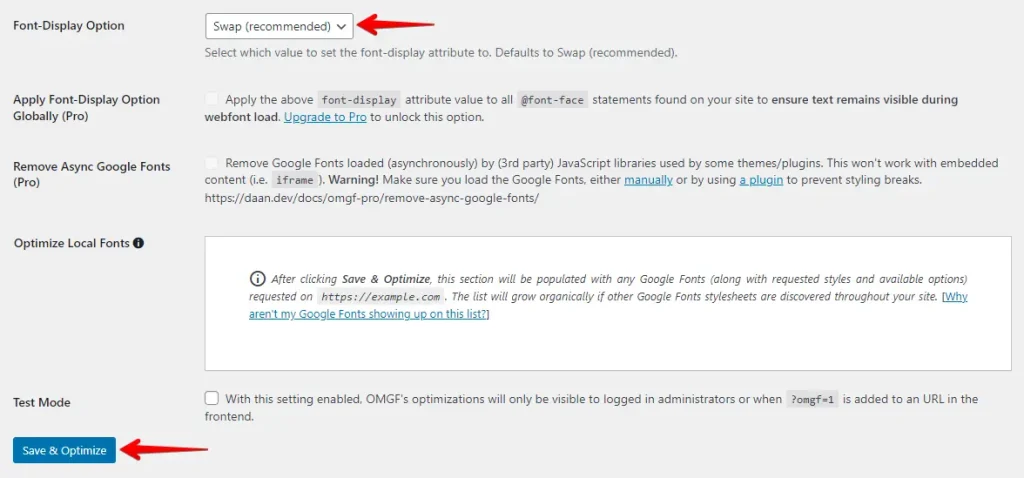
Scroll down to find the Font-Display option, choose “Swap,” and then click the “Save & Optimize” button.

Following these steps, you can effectively host preloaded local fonts using the OMGF plugin to help mitigate Cumulative Layout Shifts in WordPress, improving user experience and site performance.
3. Preload Fonts
Loading fonts quickly is essential to avoid layout shifts on your website. WP Rocket, a popular WordPress plugin, helps with this. Here’s how to preload fonts:
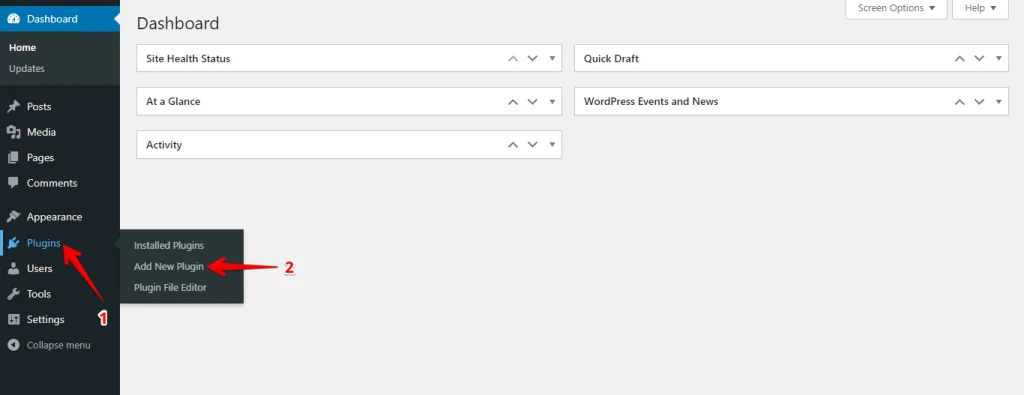
Log in to your WordPress Dashboard, navigate to the Plugins section, and click ‘Add New Plugin.’

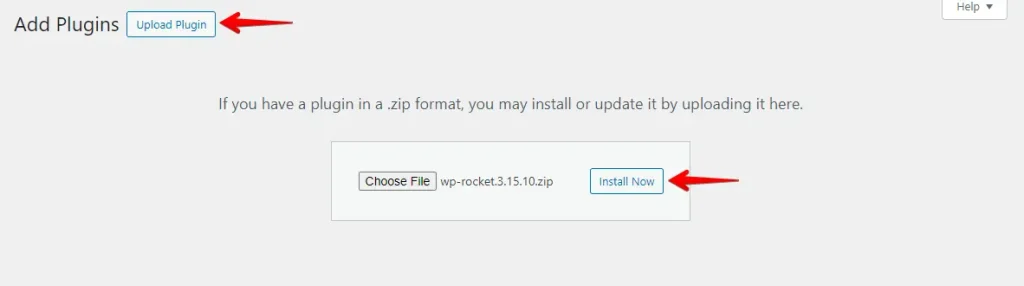
Click the ‘Upload Plugin’ button, choose WP Rocket from your computer, and click the ‘Install Now’ button.

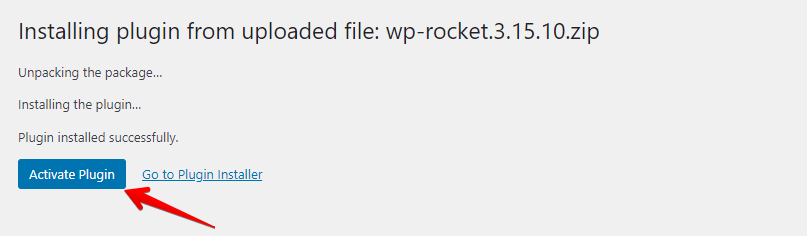
Next, click on the “Activate Plugin” button.

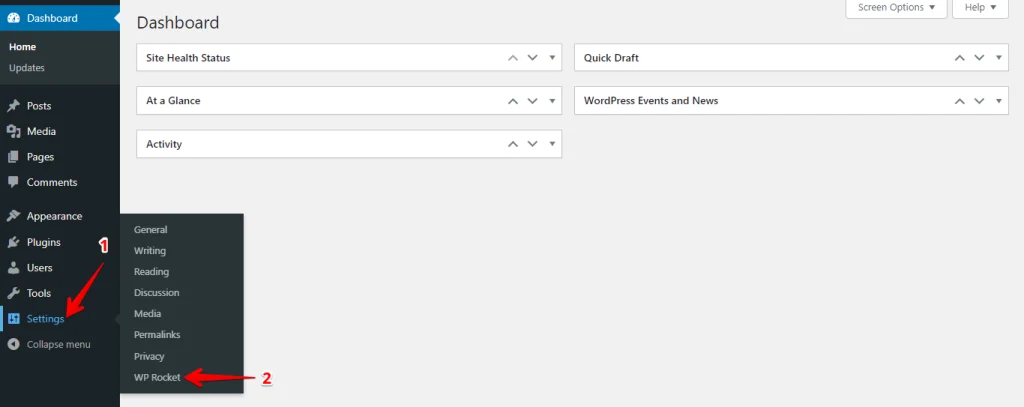
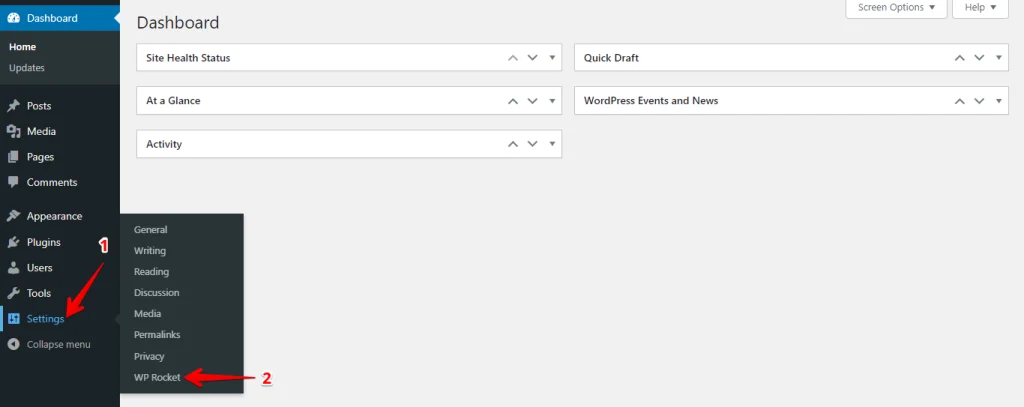
Go to the “Settings” tab and click on WP Rocket.

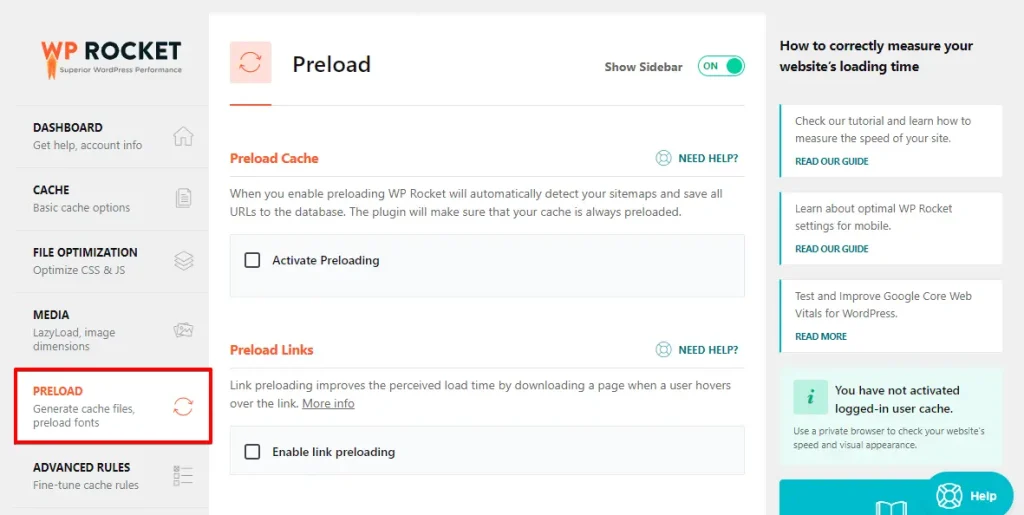
Click on the “Preload” tab to access settings related to preloading fonts.

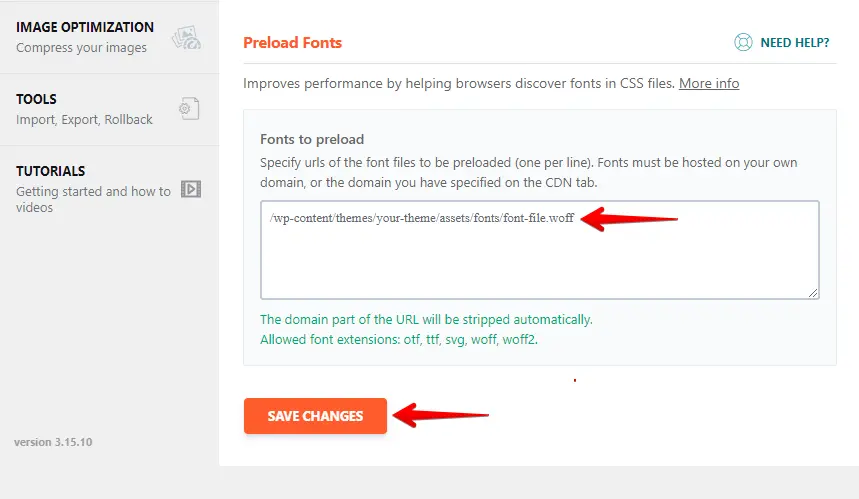
Scroll down to find the “Preload Fonts” section. Paste the URLs of the fonts you identified earlier into the provided field, ensuring each URL is on a new line. Then, click on the “Save Changes” button.

Preloading fonts using WP Rocket helps ensure your website loads more smoothly, reducing CLS and improving user experience.
4. Avoid Dynamically Injected Content
Minimize the use of dynamically injected elements to improve your website’s stability and prevent layout shifts.
These elements, such as ads, pop-ups, or third-party widgets, can cause unexpected layout changes when they load after the main content. Here are some steps to manage them:
Minimize Use: Reduce the number of dynamically injected elements like ads and pop-ups.
Reserve Space: In your CSS, set fixed dimensions (width and height) for dynamic elements to prevent layout shifts.
Example CSS for an ad placeholder:
.ad-placeholder {
width: 300px;
height: 250px;
background-color: #f0f0f0;
}Use placeholders: Utilize placeholder elements of the same size as the dynamic content to maintain layout integrity.
Efficient Loading: Prioritize essential content and use lazy loading for non-critical elements. Ensure images and ads have reserved space to keep the layout stable.
5. Enable Lazy Loading for images, videos, and iframes
Lazy loading delays images, videos, and iframes loading until they are in view, reducing initial page load time and minimizing Cumulative Layout Shift (CLS). WP Rocket makes enabling lazy loading easy. Here’s how:
First, install and activate the WP Rocket plugin. Then, navigate to Settings > WP Rocket from your WordPress dashboard.

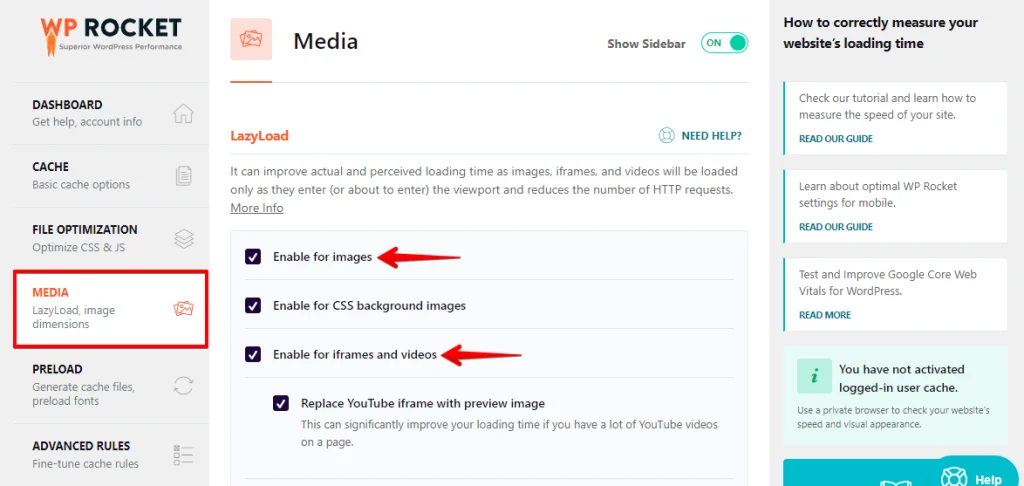
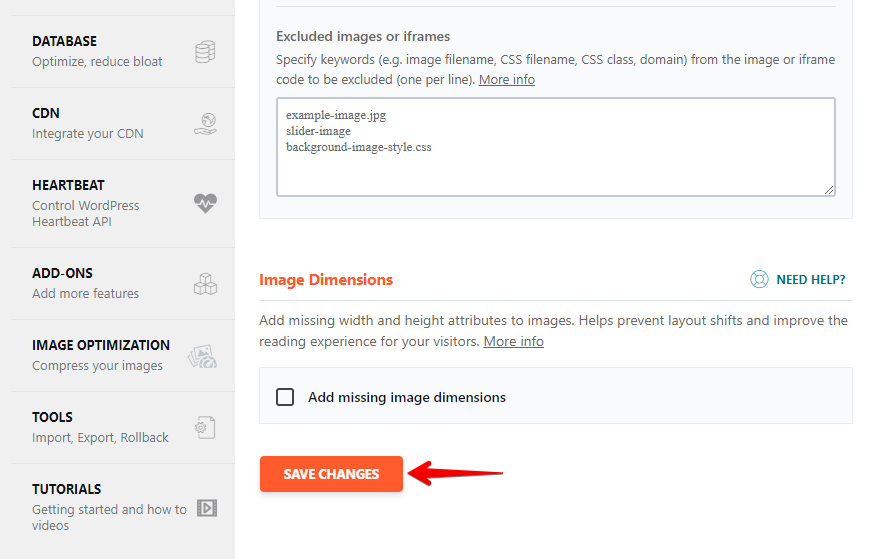
Go to the Media tab and enable the “Lazy Load” options for images, iframes, and videos.

After that, scroll down and click the “Save Changes” button.

Enabling lazy loading for images, videos, and iframes using WP Rocket reduces initial data load when visitors visit your site. This speeds up loading times, keeps layouts stable, cuts down on Cumulative Layout Shifts, and boosts user experience.
Conclusion
This article has covered vital methods to minimize Cumulative Layout Shift (CLS) in WordPress. By setting fixed dimensions for images and videos, hosting and preloading your fonts, avoiding dynamic content, and using lazy loading, you can make your website load faster and more smoothly.
These changes improve user experience and boost your site’s performance and SEO. Try these strategies to keep your WordPress site professional and engaging.