Optimizing website performance is a critical task often involving analyzing how web resources are served. One such optimization technique is serving static content from a cookieless domain.
This approach can significantly reduce unnecessary network traffic and improve page load times, especially for websites with large static content like images, JavaScript, and CSS files.

First, let’s break down the concept:
When a browser requests a server, all cookies for that domain are sent along with the request. This is usually beneficial for dynamic content, where user state might be necessary.
However, for static resources, which don’t change per user, these cookies are redundant data, consuming additional bandwidth and processing time. By serving these resources from a domain that doesn’t use cookies, you can streamline the request headers, making them leaner and faster:
Fast Load Times – Slower load times result in frustrated visitors who may leave your site, increasing bounce rates and negatively affecting your SEO rankings.
Improved User Experience – Slow-loading websites can lead to a poor user experience, harming your brand’s reputation and credibility.
Helps SEO Rankings – Search engines prioritize fast-loading websites, and if your site is sluggish due to cookie-laden static content, it may rank lower in search results.
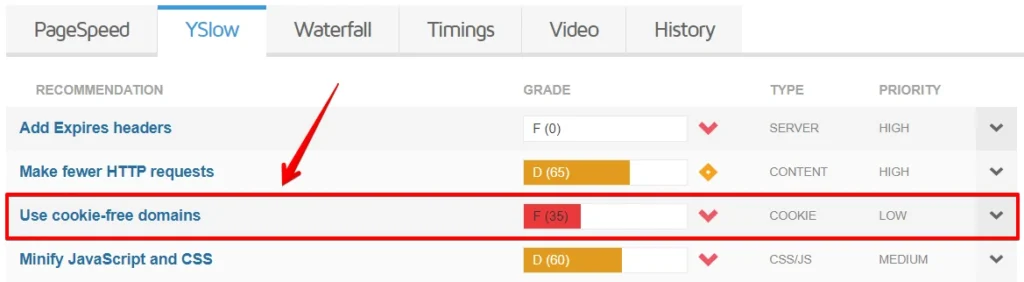
Fixing Serve Static Content From a Cookieless Domain
We are discussing three possible methods to fix this warning. The third one is not the direct solution. However, it could avoid such warnings if implemented regularly.
1. Using a Content Delivery Network (CDN)
Using a Content Delivery Network (CDN) is a strategic approach to optimizing website performance and addressing the issue of serving static content from a cookieless domain.
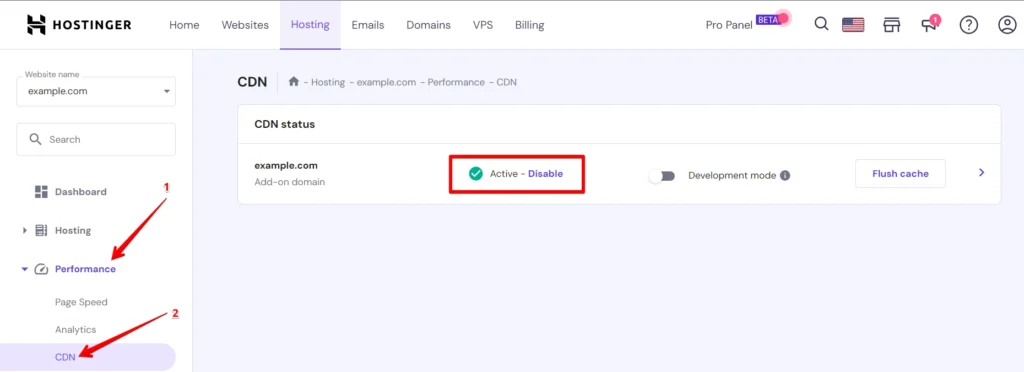
I used Hostinger CDN; however, the availability and features of a CDN will depend on your hosting provider. Here’s how it can be improved:
Utilizing Hostinger’s CDN service, the specific CDN options and their features will vary depending on your hosting provider. The choice of a CDN is a crucial decision, so be sure to explore the offerings of your hosting provider to make an informed selection.
Different hosting services may partner with various CDN providers, each offering unique benefits. Researching and selecting the one that best aligns with your website’s needs and your target audience’s geographic location is essential.

CDNs are a network of geographically distributed servers that work together to deliver web content efficiently. Here’s a detailed explanation of how CDNs operate and why they are crucial for enhancing load times and reducing latency:
- CDNs distribute content – Across multiple servers to reduce the distance data travels, improving user experience.
- CDNs significantly reduce latency – Delivering content from nearby servers ensures faster load times.
- Load balancing – In CDNs, distribute traffic evenly to prevent server overload during high-traffic periods.
- CDNs enhance – Website performance, engaging users with faster load times, reducing bounce rates, and improving SEO.
- CDNs boost – reliability by rerouting traffic to available servers in case of technical issues, minimizing downtime.
2. Implementing Cookie-Free Domains
Implementing cookie-free domains is another effective strategy for improving website performance by addressing the issue of serving static content from a domain with cookies.
Without attaching cookies, this approach creates subdomains that serve static content, such as images, stylesheets, and scripts. Here’s a detailed explanation of how to implement cookie-free domains and why it is essential for enhancing website load times:
Step 1: Assess Your Hosting Environment:
Before you begin, it’s essential to ensure that your hosting environment allows you to create subdomains. Most reputable hosting providers support subdomain creation, but it’s a good idea to verify this.

Step 2: Plan Your Subdomains:
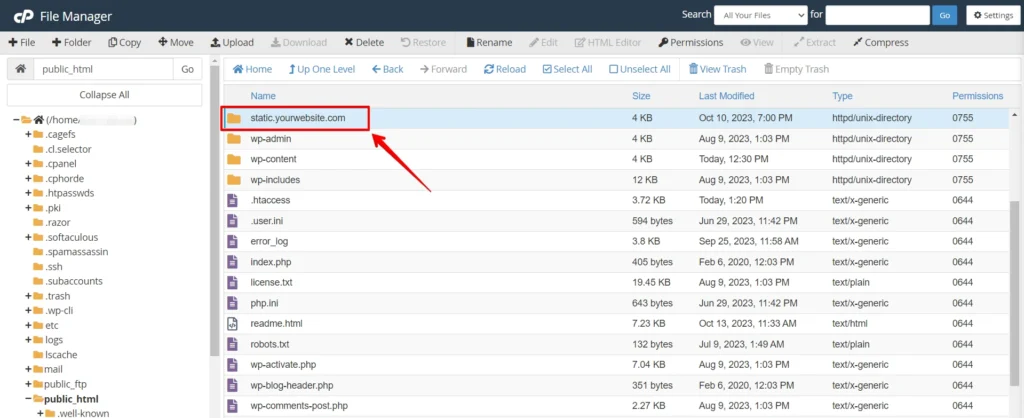
Decide on a structure for your subdomains. Commonly, webmasters use subdomains like “static.yourwebsite.com” or “cdn.yourwebsite.com.” Choose a format that aligns with your website’s branding and organization.
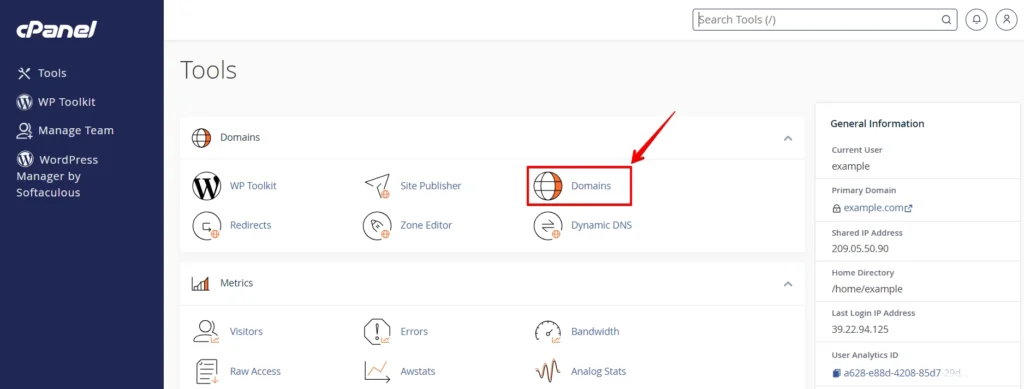
Step 3: Create Subdomains:
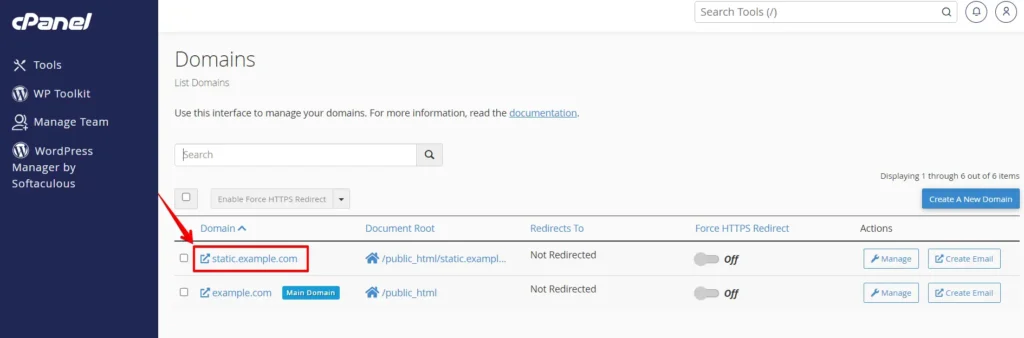
- Look for the subdomain creation option. It’s usually found in the “Domains” or “Subdomains” section.
- Create a subdomain for each type of static content you want to serve cookie-free. For example, create subdomains like “static.yourwebsite.com” or “cdn.yourwebsite.com.”

Step 4: Relocate Static Content:
Now it’s time to move your static content to the newly created subdomains:
- Organize your static content into corresponding folders on your server. For instance, place all images in a folder under “static.yourwebsite.com.”

- Ensure the static content on the subdomains is cookie-free. This may involve configuring your server to prevent cookie attachment to these requests.
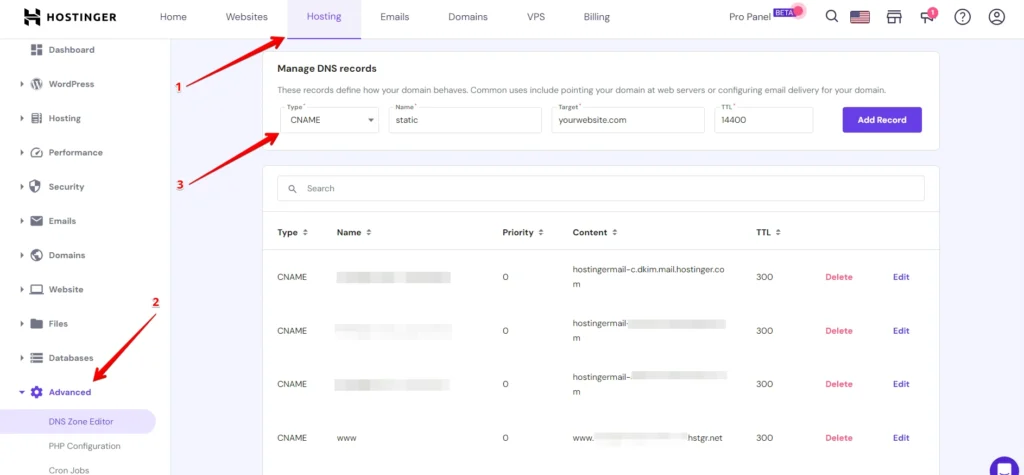
Step 5: Adjust DNS Configuration:
Once we’ve successfully created a sub-domain(static.yourwebsite.com), it’s important to implement specific changes and incorporate DNS records for our sub-domain, particularly utilizing a CNAME record. Configure the DNS settings for this sub-domain using a CNAME record. Set up the CNAME record to point to your main domain (yourwebsite.com).

I employed Hostinger’s DNS service, but it’s worth noting that the precise DNS options and their associated features can vary based on your selected hosting provider.
Step 6: Update Links and References
This step is crucial to ensure your website correctly references the new subdomains:
- Go through your website’s code, including HTML, CSS, and JavaScript files.
For instance, change the source of the <img> tag
<img class="thumbnail-img" alt="Thumbnail Image" src="/uploads/thumbnail_01.jpg"/>to this:
<img class="thumbnail-img" alt="Thumbnail Image" src="https://static.yourwebsite.com/uploads/thumbnail_01.jpg"/>Update all references to your static content to point to the new subdomains. For example, change “yourwebsite.com/images/image.jpg” to “static.yourwebsite.com/image.jpg”.
Be meticulous in this process, as even a single incorrect reference can disrupt your website’s performance.
If you’re using WordPress, adjust your wp-config.php file by adding the following lines:
define("COOKIE_DOMAIN", "www.yourwebsite.com.com");define("WP_CONTENT_URL", "http://static.yourwebsite.com.com/wp-content");This guide is concise and provides the necessary steps to implement cookie-free domains. It ensures that static content is served more efficiently, improving website performance and user experience.
Step 7: Testing
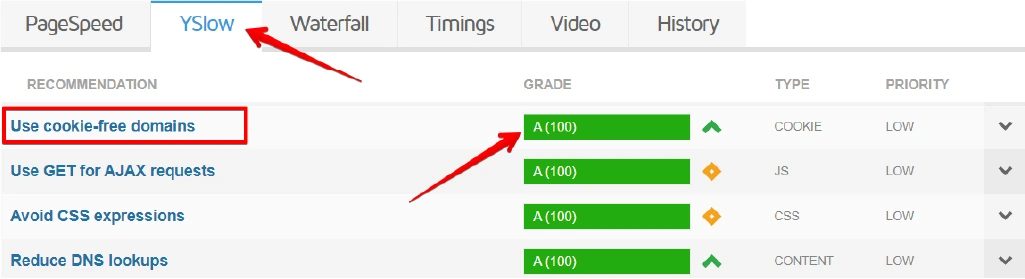
After updating your website’s links and references, it’s essential to test its performance:
- Use web performance testing tools like Google PageSpeed Insights, GTmetrix, or Pingdom Tools to analyze your website’s load times.
- Verify that your static content is loading from the new subdomains without cookies.

3. Ongoing Maintenance
Maintaining cookie-free domains is essential for long-term performance:
- Regularly review and update links and references as you add or modify static content.
- Monitor the performance of your website to ensure it continues to load quickly and efficiently.
By following these steps, you can effectively implement cookie-free domains, significantly improving your website’s performance and user experience. Faster load times, reduced server load, and enhanced SEO rankings are some benefits of this optimization strategy.
Stay vigilant with ongoing maintenance to ensure your website provides an optimal browsing experience for your visitors.
Our Verdict
Addressing the issue of serving static content from a cookieless domain is crucial in enhancing your website’s performance and user experience. By following the recommendations in this guide, you can boost your website’s speed, improve your SEO rankings, and ultimately provide a more satisfying experience for your visitors. Remember that website optimization is ongoing, and staying up-to-date with best practices is essential.
Remember, a fast-loading website is not just a benefit for your visitors but also a competitive advantage in the digital world. Make the necessary adjustments today and see your website thrive.

