When working with WordPress, you may encounter various errors that can be frustrating to deal with. One common issue that users often face is the “missing stylesheet” error. This error typically occurs when you try to install or activate a WordPress theme and the stylesheet associated with it is not found.
In this article, we will explore the reasons behind this error and provide you with step-by-step solutions to fix it.
Contents
What is WordPress Missing Stylesheet Error?
When you encounter the missing stylesheet error in WordPress, it means that the theme you are trying to install or activate cannot find the required CSS (Cascading Style Sheets) file.
The stylesheet contains the visual presentation and layout instructions for your website. Consequently, without it, your site will appear unstyled and may not function correctly.
What Causes WordPress Missing Stylesheet Error?
Several reasons can lead to the missing stylesheet error in WordPress:
- Incorrect Theme Files – If the theme package you downloaded does not include the necessary stylesheet or if it is named incorrectly, WordPress won’t be able to locate it.
- Incomplete Theme Upload – Sometimes, the error can occur if you didn’t upload the complete theme package or if there was an interruption during the upload process.
- Theme File Structure – Proper arrangement of theme files in a specific folder structure is essential for WordPress to recognize and load them. Consequently, if the structure is incorrect, the missing stylesheet error can occur.
- Plugin Conflicts – Moreover, conflicts with other installed plugins can sometimes prevent the stylesheet from being recognized.
Top 8 Methods to Fix “WordPress Missing Stylesheet Error”
- Verifying the Theme Package
- Uploading the Correct Theme Files
- Checking the Theme’s File Structure
- Troubleshooting Plugin Conflicts
- Clearing Caches and Refreshing the Page
- Modifying the Stylesheet Header
- Verifying File Permissions
- Contacting Theme Support
🔥PLAY SAFE: GET STARTED WITH WP STAGING TO EFFICIENTLY MANAGE BACKUPS & CREATING STAGING ENVIRONMENTS.
I. Verifying the Theme Package
To begin troubleshooting the missing stylesheet error, you should verify the theme package you downloaded. Follow these steps:
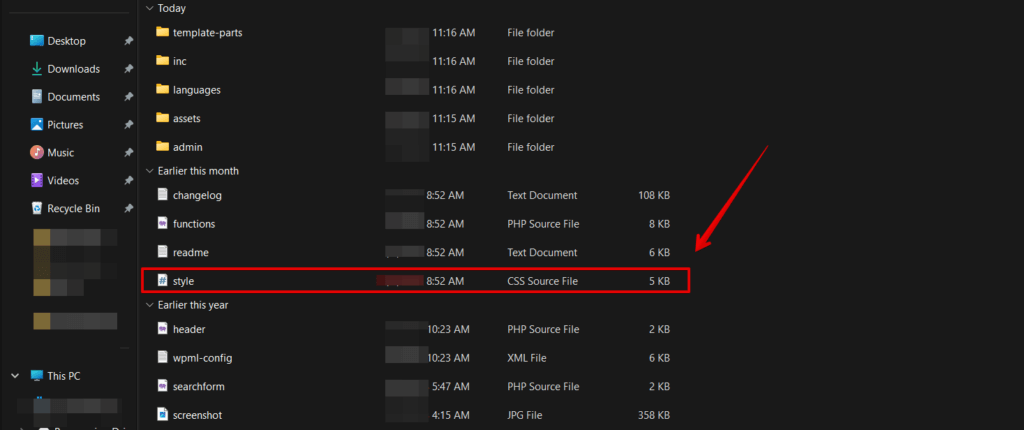
- Check the downloaded theme package on your computer.

- Ensure that it includes the necessary stylesheet file.

- Confirm that the file is named correctly, usually
style.css.

II. Uploading the Correct Theme Files
If you have confirmed that the theme package is correct, the next step is to upload the theme files correctly:
- Access your WordPress admin dashboard.

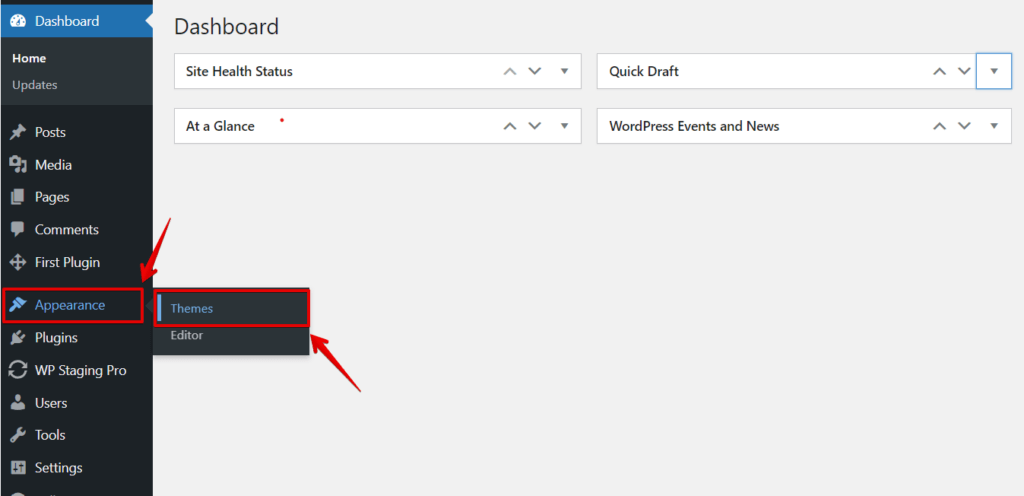
- Navigate to Appearance > Themes.

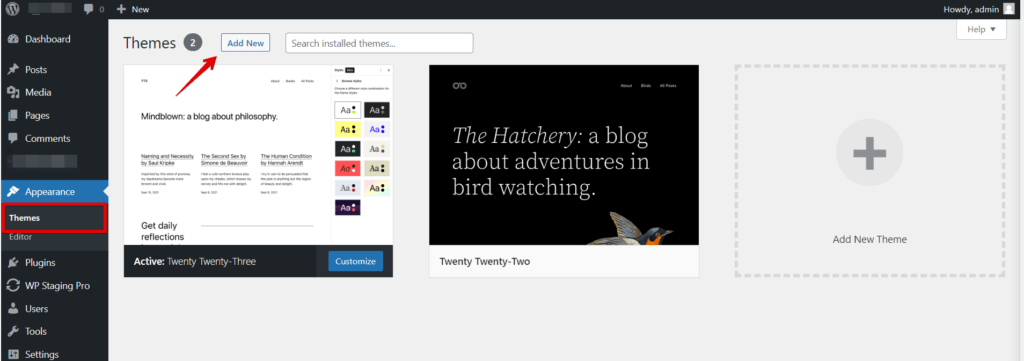
- Click on the Add New button.

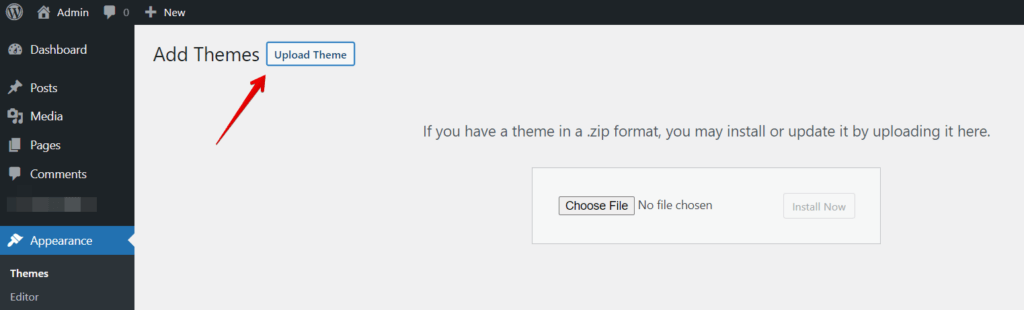
- Select the Upload Theme option.

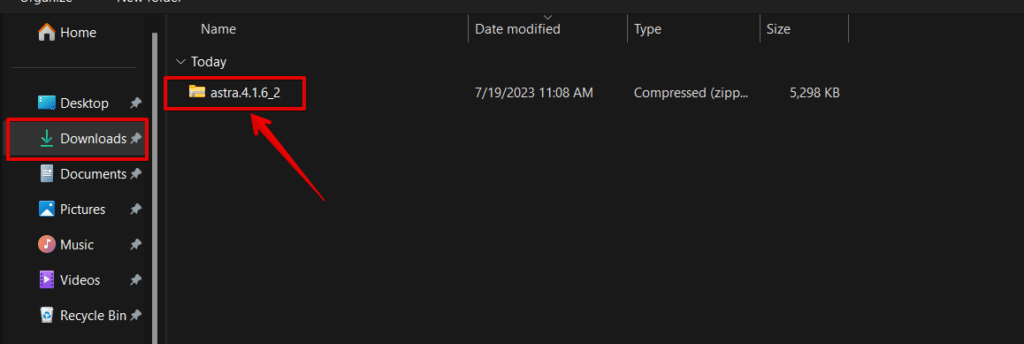
- Choose the correct theme file from your computer and upload it.

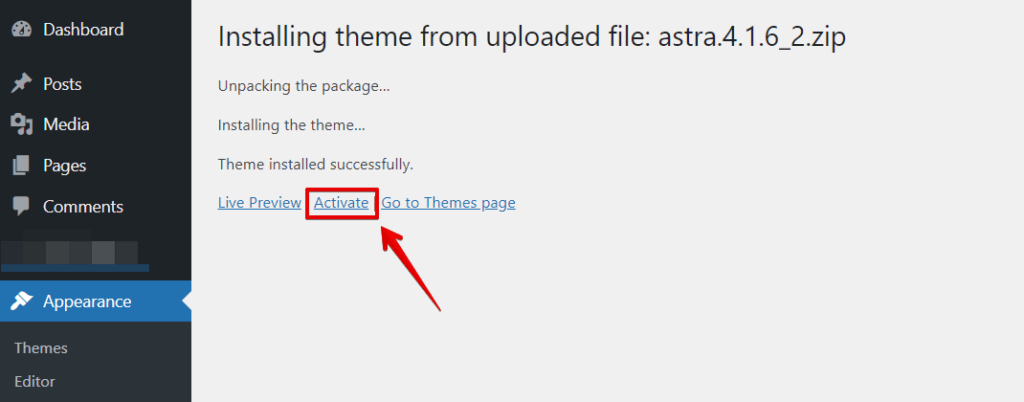
- Activate the theme once the upload is complete.

III. Checking the Theme’s File Structure
Sometimes, the missing stylesheet error can occur due to incorrect theme installation. To ensure a proper installation:
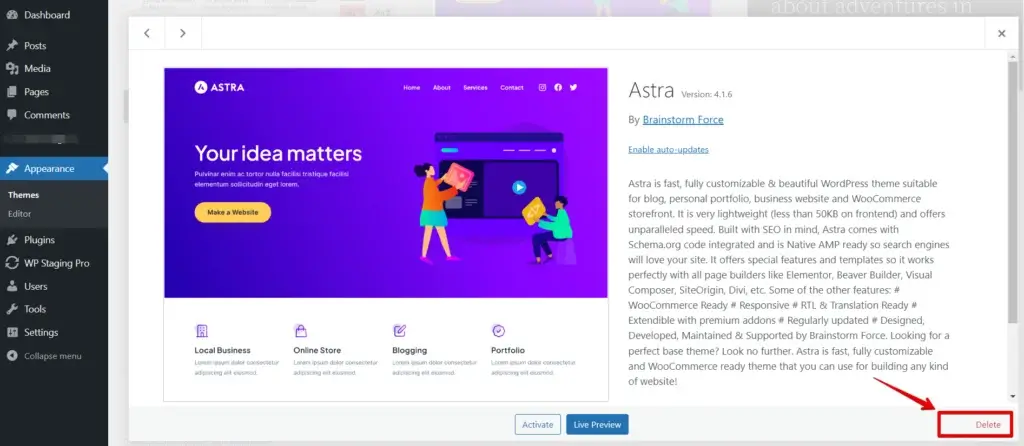
- Deactivate and delete the current theme, if applicable.

- Follow the previous steps to upload and activate the theme again.
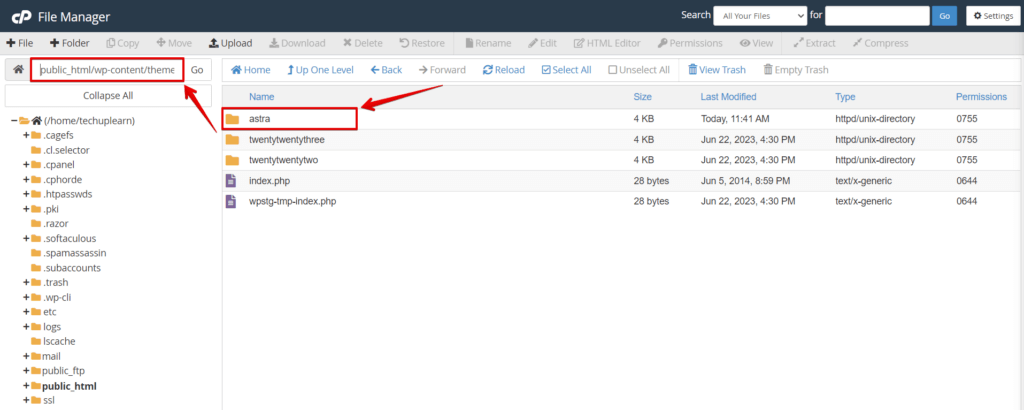
- Double-check that the theme’s folder and files are located in the correct directory.

IV. Troubleshooting Plugin Conflicts
Conflicts with other plugins can interfere with the theme’s stylesheet. To troubleshoot plugin conflicts:
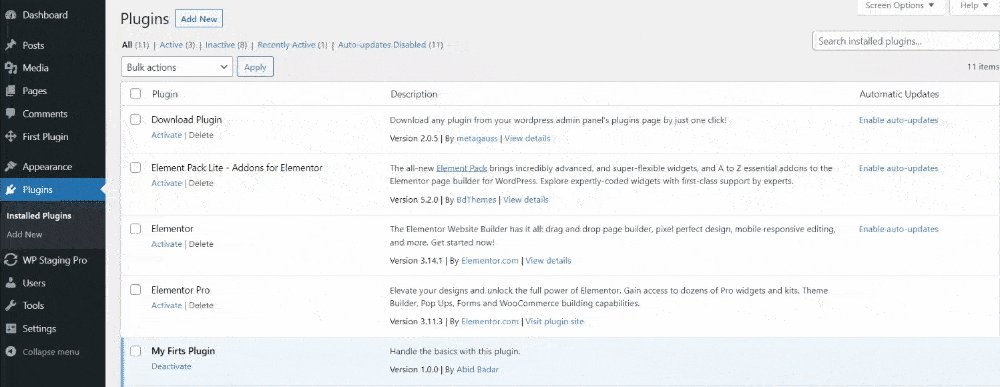
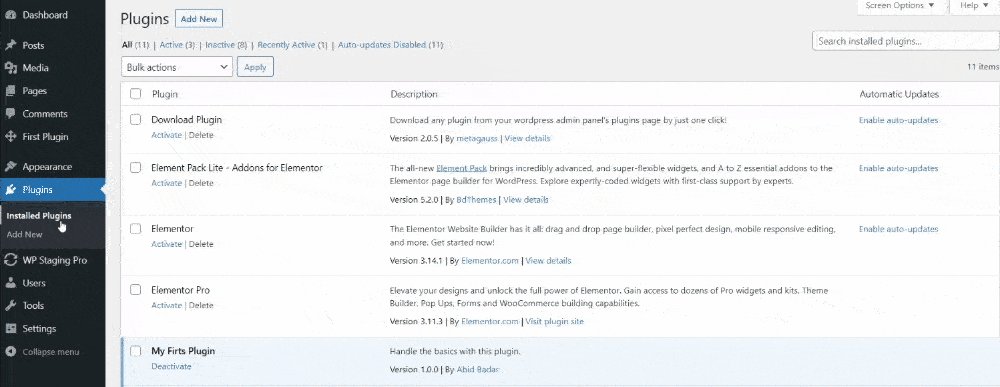
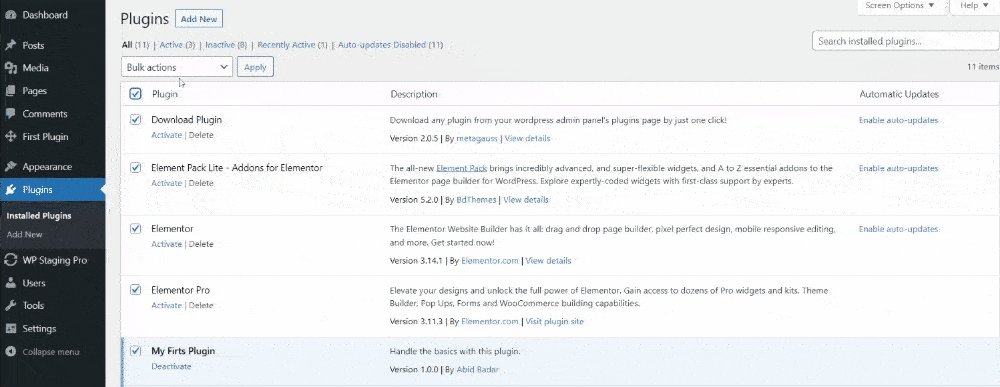
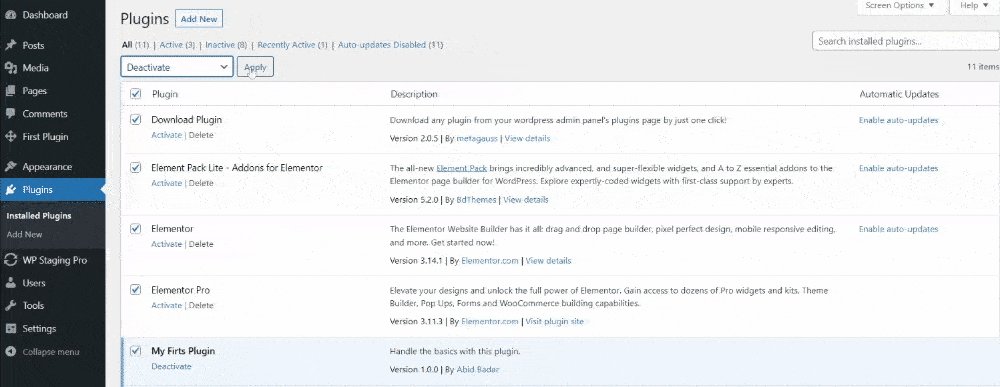
- Deactivate all installed plugins.

- Follow the previous steps to upload and activate the theme again.
- If the error disappears, reactivate the plugins one by one to identify the conflicting plugin.
- Once you identify the conflicting plugin, consider updating it or reaching out to the plugin’s support team for assistance.
V. Clearing Browser Caches and Hard Refreshing the Page
Clearing the browser cache means removing stored files and data from your web browser.
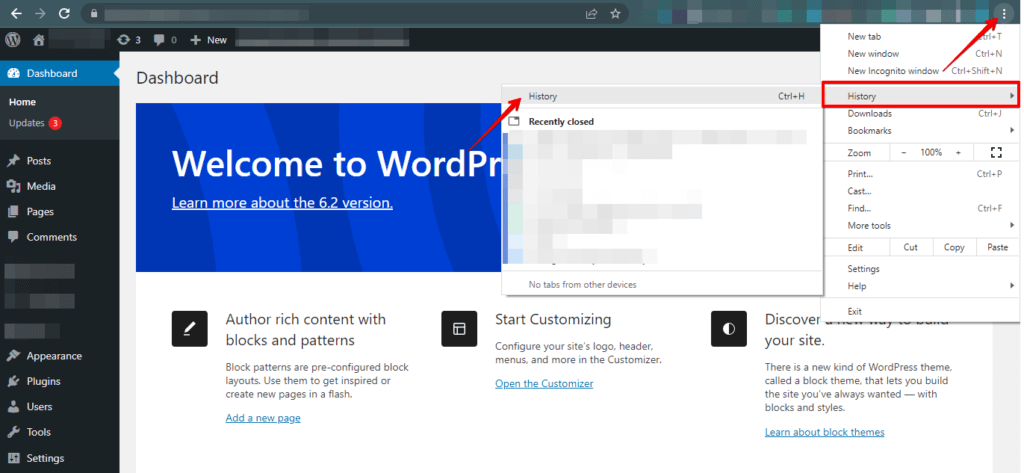
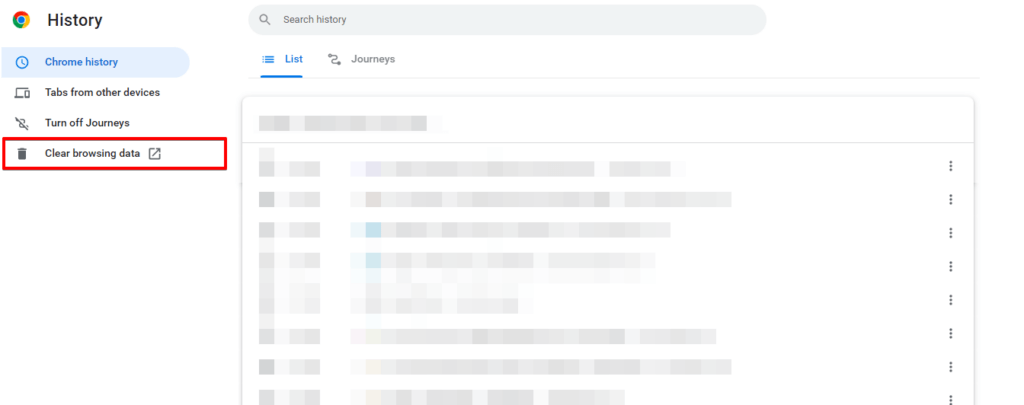
- Open your web browser and access the settings menu.
- Navigate to the browsing history or privacy settings option.

- Look for an option to clear the cache and select it.

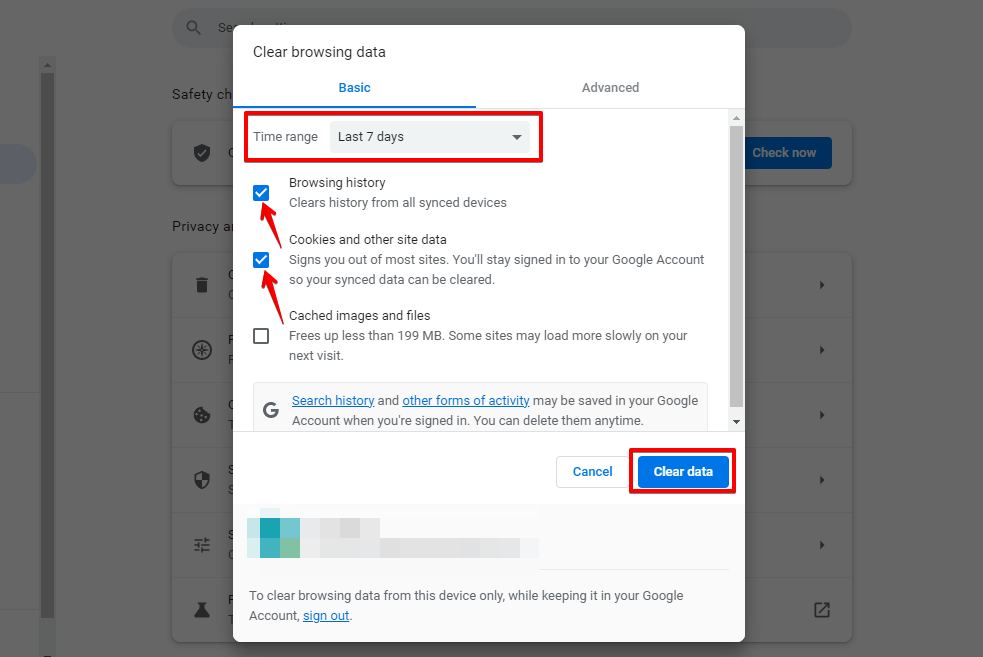
- Select the time range for which you want to clear the cache.
- Choose the cache type you want to clear, such as cookies or browsing history.
- Click the “Clear data” or “Clear cache” button to remove the selected data.

Hardly refreshing the page means clearing the cache and reloading the page to ensure you’re viewing the most updated version of the website.
- With the page open, press Ctrl + Shift + R (Windows) or Command + Shift + R (Mac) on your keyboard.
- Alternatively, you can right-click anywhere on the page and select “Reload” while holding the Shift key.
VI. Modifying the Stylesheet Header
In some cases, modifying the stylesheet header can resolve the missing stylesheet error. Follow these steps:
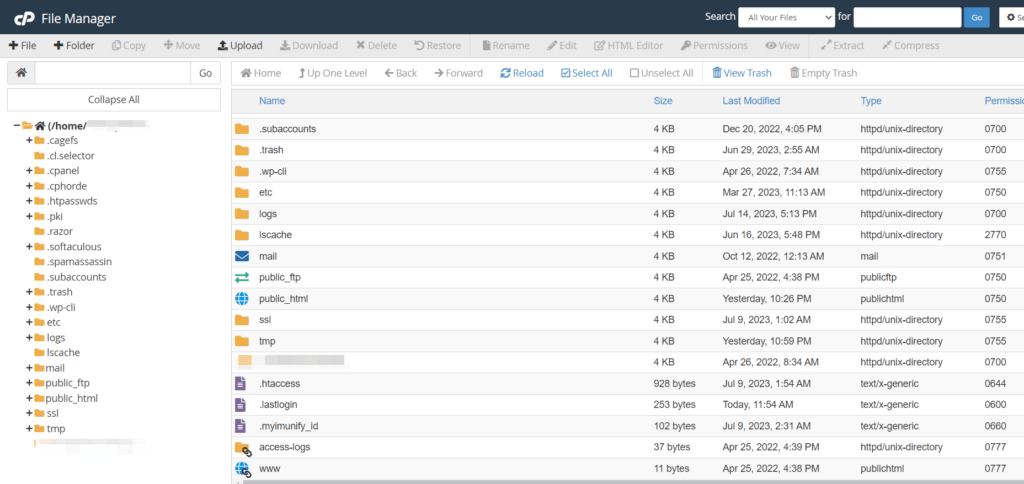
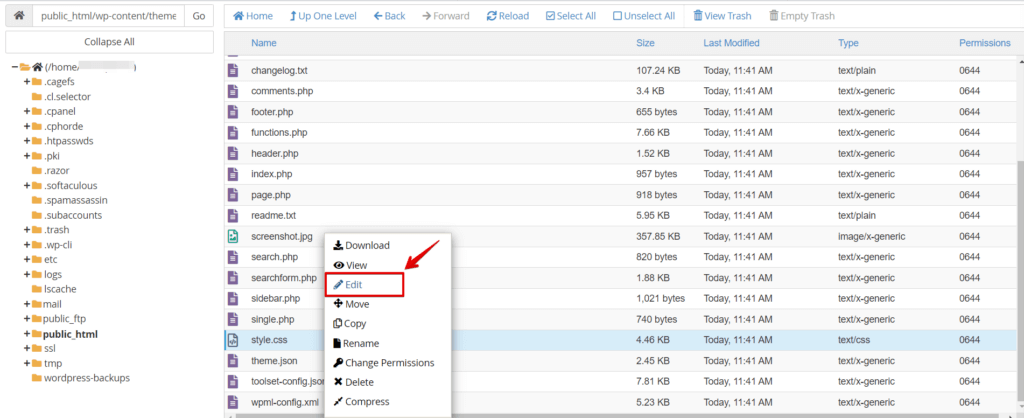
- Access your WordPress files using an FTP client or a file manager provided by your hosting provider.

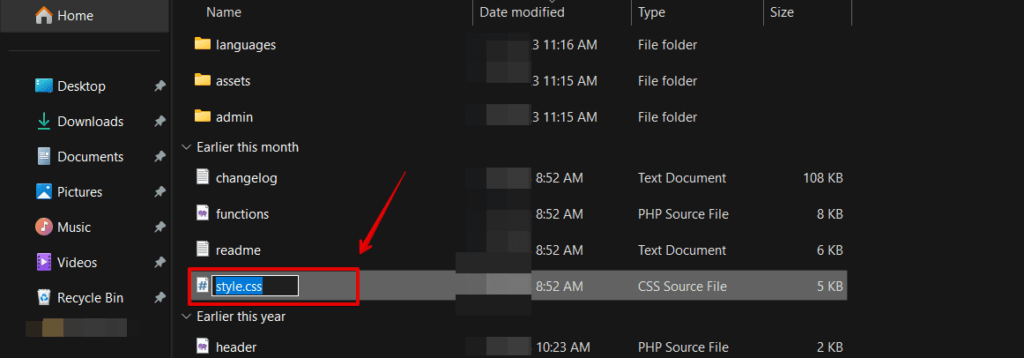
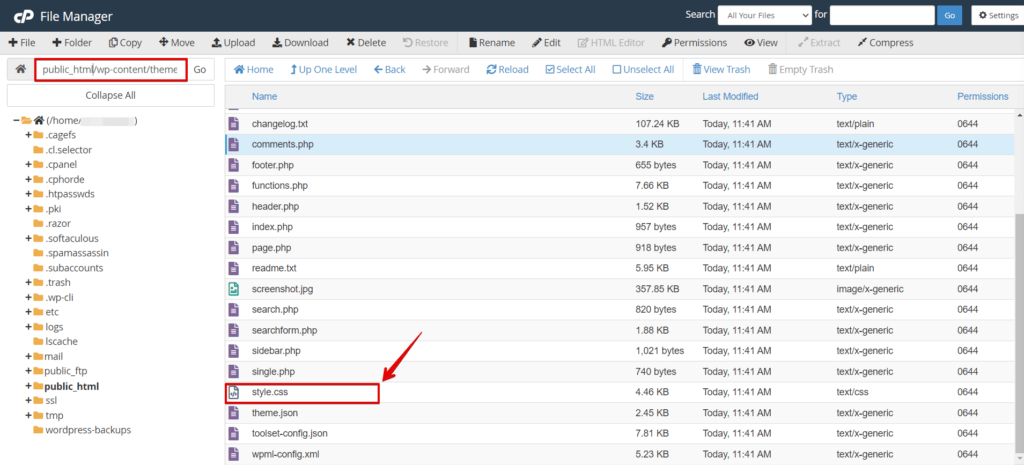
- Locate the theme’s
style.cssfile.

- Open the file using a text editor.

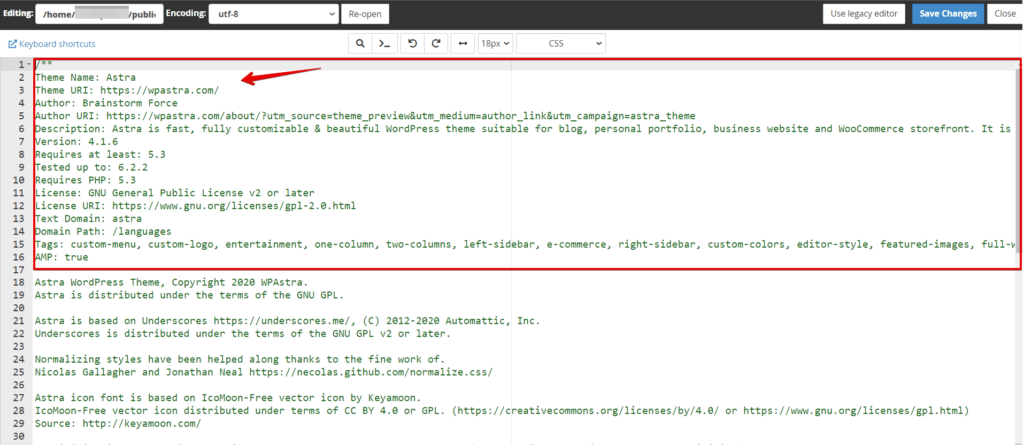
- At the top of the file, ensure that the header contains the correct information, such as the theme name, author, version, and other required details.

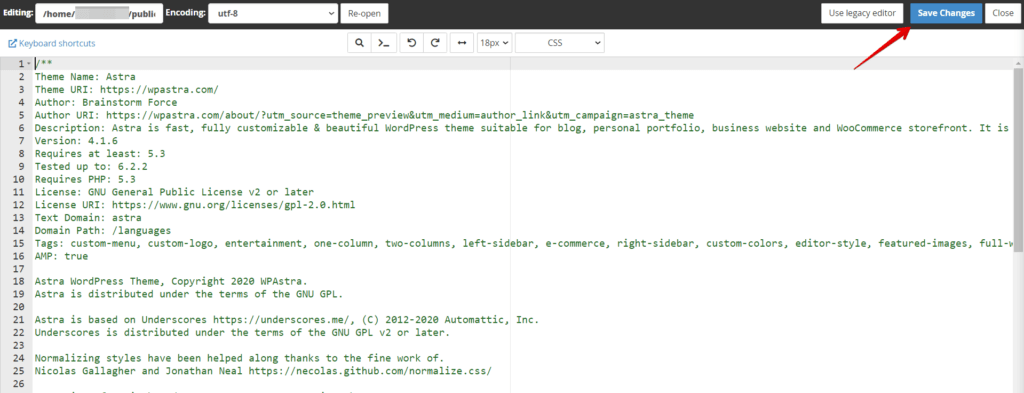
- Save the file and reupload it to your server, replacing the existing
style.cssfile.

VII. Verifying File Permissions
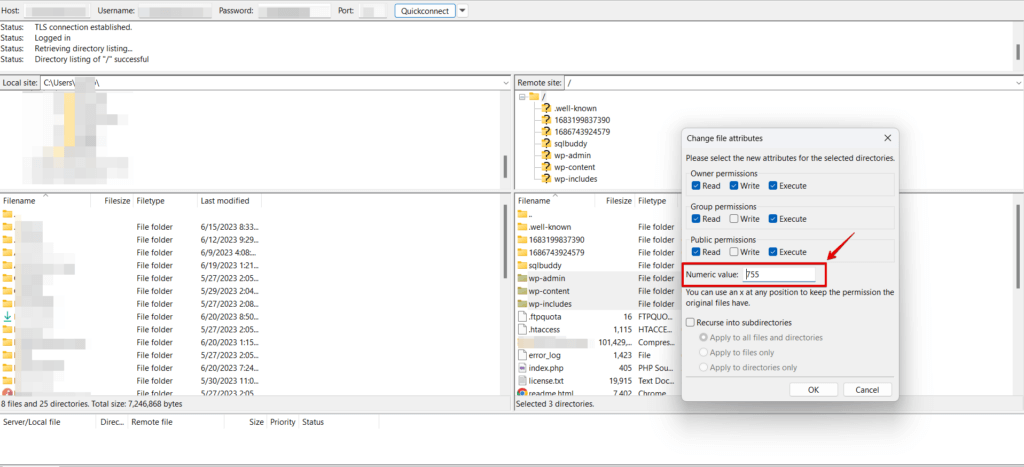
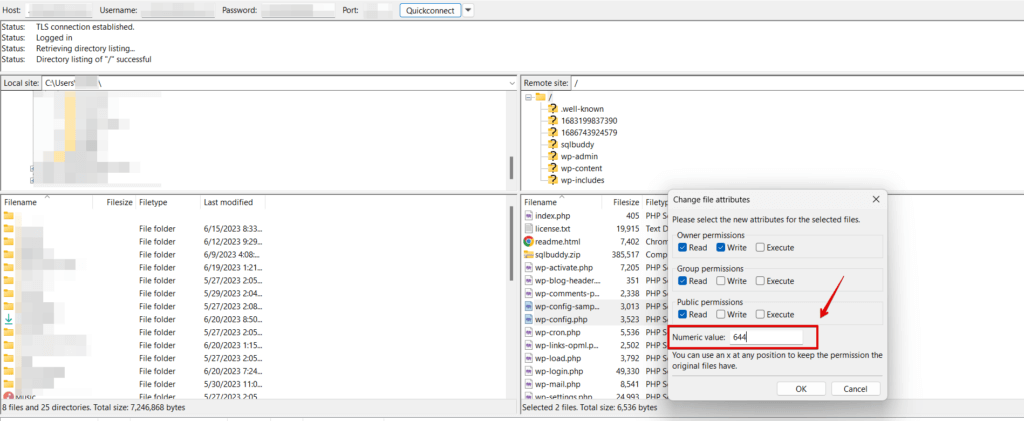
Incorrect file permissions can prevent WordPress from accessing and loading the necessary files. To resolve this issue, ensure that the theme files have the correct permissions set. In order to do this, you can use an FTP client or file manager to navigate to the theme folder.
Then, right-click on the folder and select ‘File Permissions’ or ‘Change Permissions.’ Set the permissions to 755 for folders and 644 for files. Once you’ve made the changes, save them and check if the missing stylesheet error is resolved.


VIII. Contacting Theme Support
If you have followed all the troubleshooting steps and are still experiencing the missing stylesheet error, it’s recommended to contact the theme’s support team for assistance. They will be able to provide you with specific guidance tailored to your theme.
Conclusion
The WordPress missing stylesheet error can be a frustrating obstacle when setting up or customizing your website. By following the steps outlined in this article, you will be able to resolve the issue and ensure that you correctly install and activate your chosen theme, allowing you to create a visually appealing and functional website.
To safeguard your website’s data, it’s crucial to have a reliable backup solution.
🔥GET STARTED WITH WP STAGING TO EFFICIENTLY MANAGE BACKUPS & CREATING STAGING ENVIRONMENTS.

