Anyone who manages a website knows that glitches and errors are part of the environment. For WordPress users, a common issue can be a missing sidebar.
It can be a real headache, as the sidebar is crucial in helping users navigate your site and find important information. But don’t worry; fixing this issue is possible with the right know-how.
Contents
What Leads to Sidebars Not Appearing in WordPress?
- Theme Compatibility – Outdated or incompatible themes may fail to render the sidebar correctly.
- Plugin Conflicts – Incompatible or poorly coded plugins can interfere with the sidebar display.
- CSS Errors – Syntax mistakes or conflicting styles in CSS code can prevent the sidebar from appearing.
- Widget Settings – Misconfigured widget settings or improper assignment can cause the sidebar to disappear.
- Cache Interference – Caching plugins or mechanisms may interfere with dynamic content like the sidebar, necessitating cache clearance.
6 Methods to Resolve a Sidebar Not Appearing on WordPress
- Widget Settings
- Theme Compatibility Issues
- Plugin Conflicts
- CSS Errors
- Cache Interference
- Check your Post Layout Settings
1. Widget Settings
WordPress sidebars need widgets. If widget settings are off, the sidebar might not show. You can adjust settings in the WordPress dashboard. Here are the steps to do it:
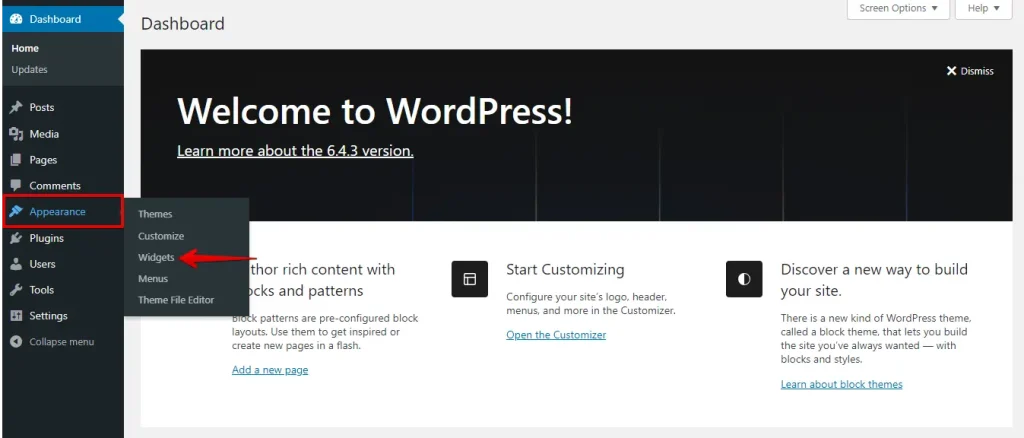
- Login to your WordPress dashboard, then go to “Widgets” under the “Appearance” section.

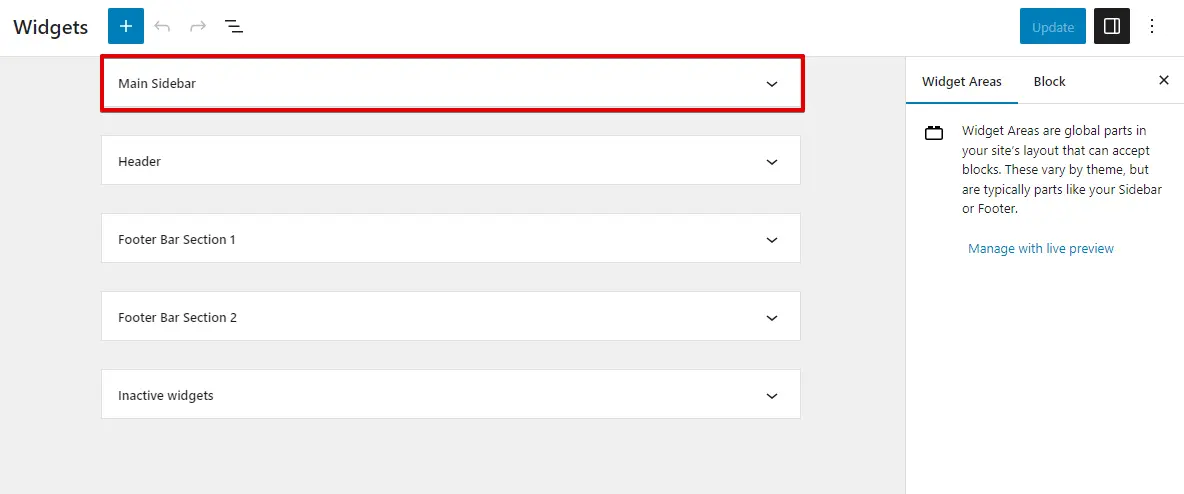
- Check available widgets on the left and assigned ones on the right (e.g., sidebar, footer).
- Drag and drop any unassigned or misplaced widgets into the sidebar section.

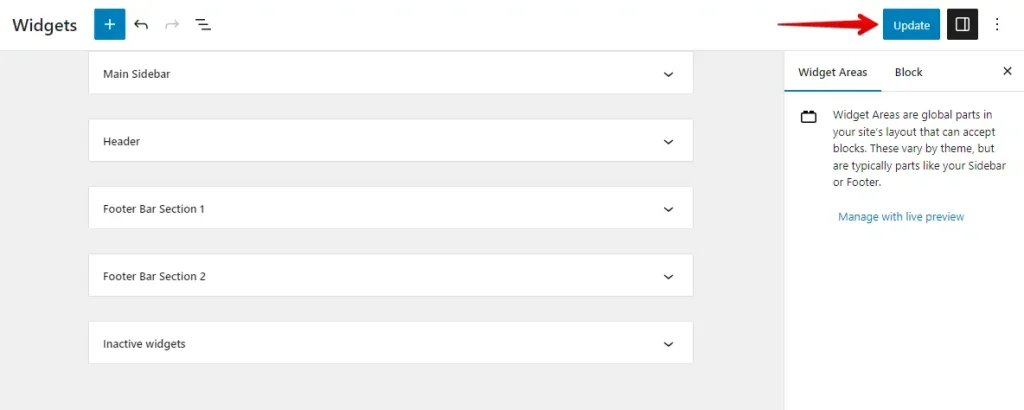
- After adjusting the widget settings and assigning them to the sidebar area, click the “Save” or “Update” button to save your changes.

By following these steps, you can troubleshoot and fix the issue caused by misconfigured widget settings in WordPress effectively.
2. Theme Compatibility Issues
Theme compatibility issues can prevent the sidebar from appearing. Updating your theme or switching to a different one can fix this.
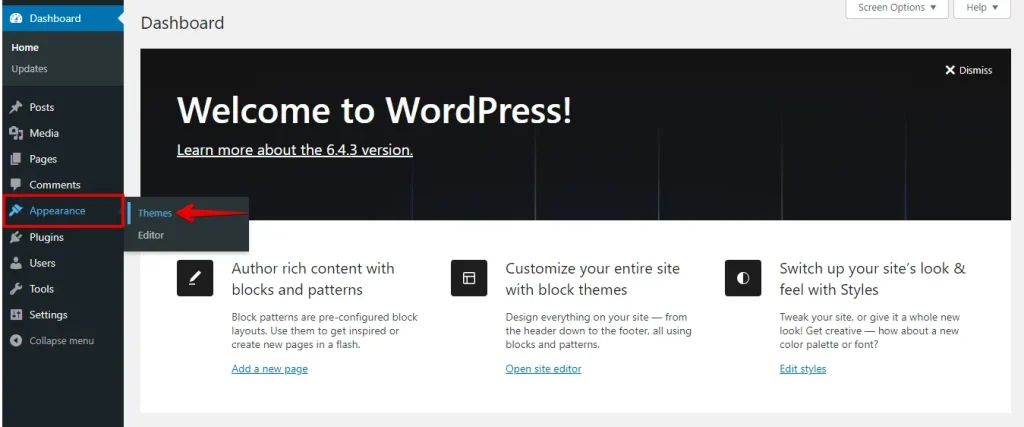
- Log in to your WordPress dashboard. Then, go to “Appearance” > “Themes” to find your current theme version.

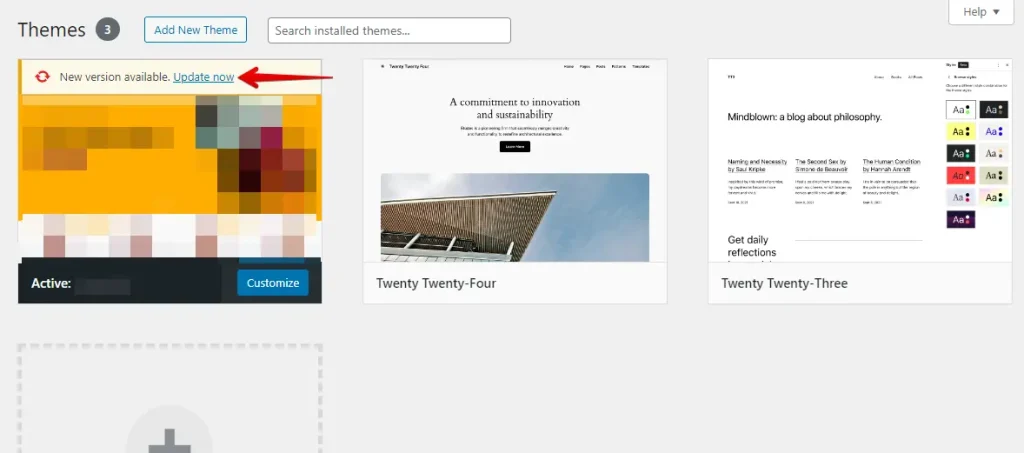
- Ensure theme compatibility with your WordPress version; check theme documentation or the developer’s website.
- If it’s outdated, click “Update” if it’s available.

After updating, refresh the page to see that the sidebar appears correctly. If the issue continues or the theme is unsupported, select a new theme from the WordPress directory or buy a premium one.
3. Plugin Conflicts
Plugins can boost your WordPress site’s features but can clash and mess up the sidebar. Deactivate them all and reactivate them one by one to pinpoint the troublemaker. Here are the steps to do it:
- Log in to your WordPress admin dashboard using your username and password.

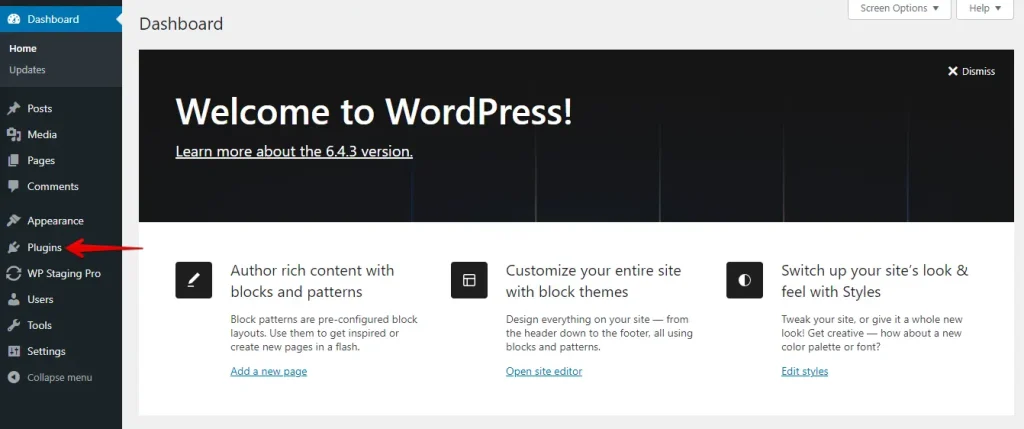
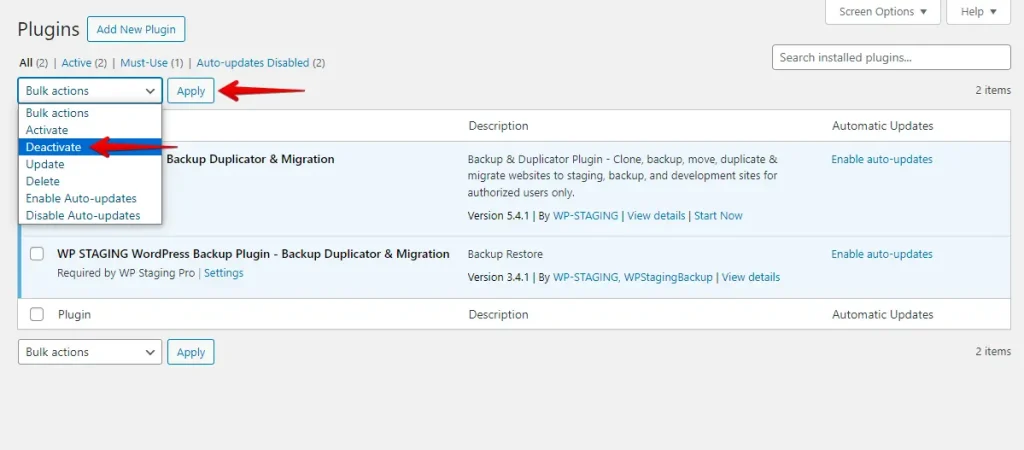
- In the left-hand menu, locate and click on the “Plugins” option.

- Select all plugins, choose “Deactivate” from the Bulk Actions menu, and click the Apply button.

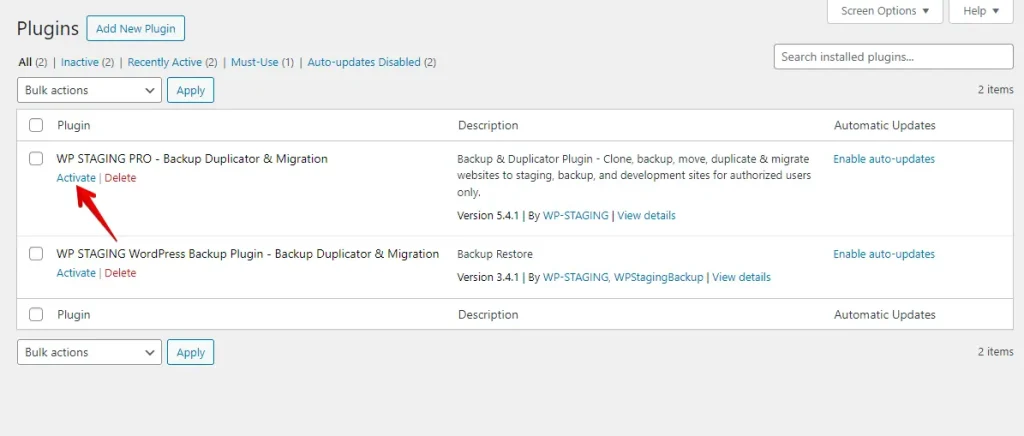
- After deactivating plugins, check if the sidebar displays correctly on your website.
- Reactivate plugins one by one, starting with the essential ones. Check the sidebar after each activation. Repeat for all plugins.

If you find the problematic plugin, try updating it, contacting the developer for support, or finding alternatives to avoid conflicts.
By following these steps, you can effectively identify and resolve plugin conflicts that may be preventing the sidebar from appearing correctly on your WordPress site.
4. CSS Errors
CSS styles your website elements, including the sidebar. Errors like syntax mistakes or conflicting styles can disrupt the sidebar’s appearance. Review and fix the CSS to resolve the issue.
- Log in to your WordPress admin dashboard using your username and password.

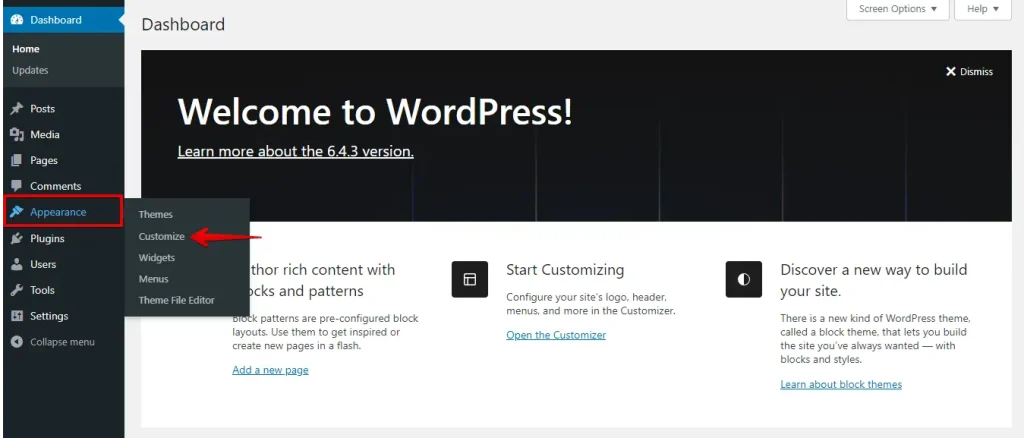
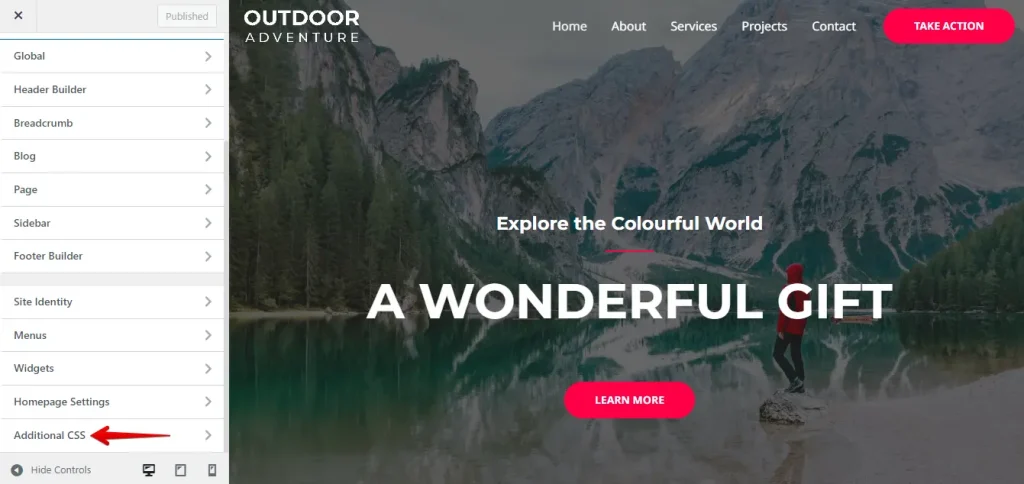
- Find and click “Appearance” in the left-hand menu, then choose “Customize.”

- Within the Theme Customizer, look for an option called “Additional CSS.”

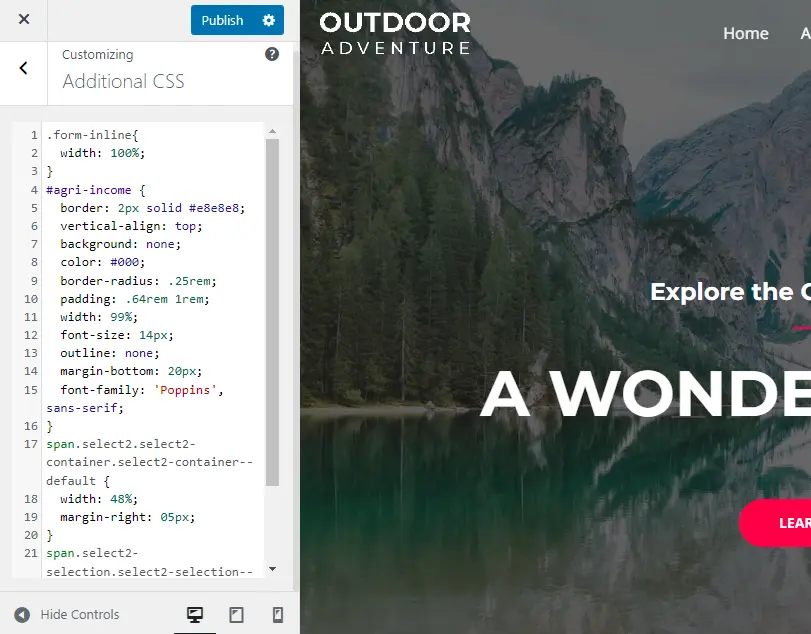
- Check your custom CSS for errors or conflicting styles that might impact the sidebar. Look for syntax errors, missing semicolons, or inconsistent rules.

- If you spot any issues in the sidebar CSS, edit them in the Theme Customizer’s Additional CSS section. Adjust or remove CSS rules as needed for proper display.
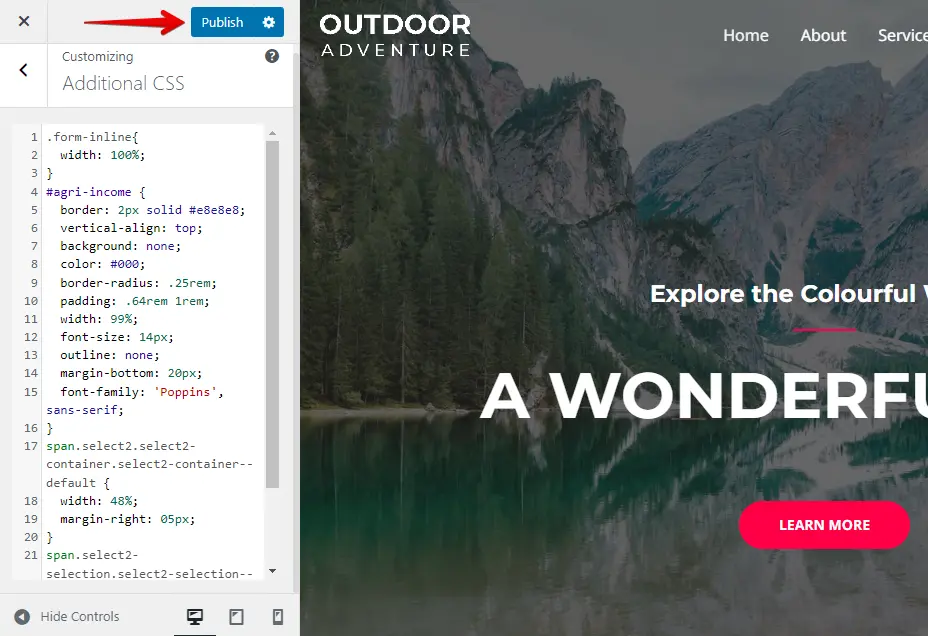
- After tweaking the CSS, click “Publish” in the Theme Customizer to save and apply the changes to your site.

By following these steps, you can effectively review and correct CSS errors that may be causing the sidebar not to appear correctly on your WordPress site.
5. Cache Interference
Caching tools boost website speed by saving static copies, but they might hide dynamic content like the sidebar. Clearing the cache can fix this, making the browser fetch the newest page version.
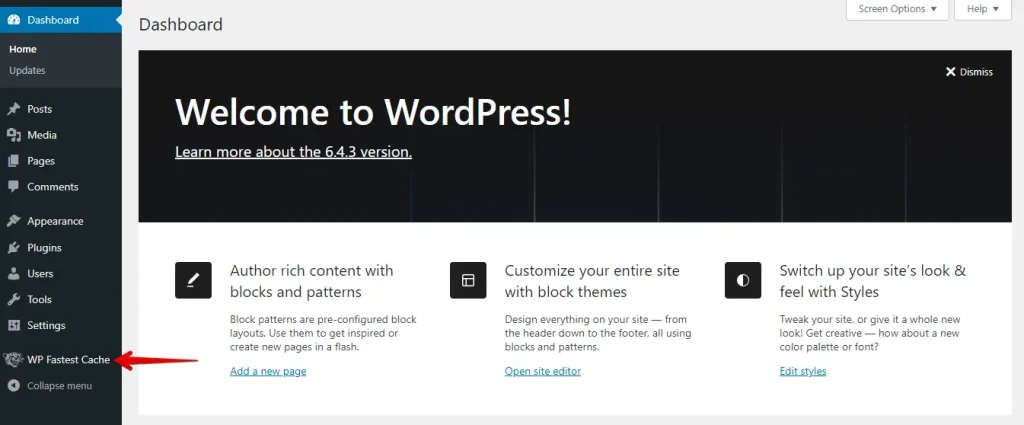
- Log in to your WordPress admin dashboard using your username and password.

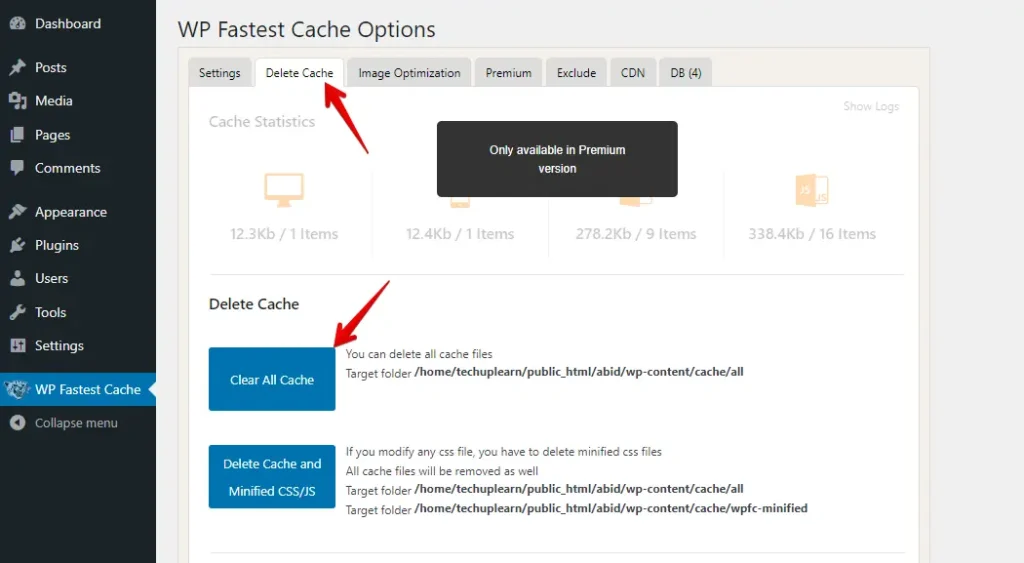
- If you have a caching plugin installed on your WordPress site, locate and click on the plugin’s settings.

- Find and click “Clear All Cache” or “Purge Cache” in the caching plugin settings to remove the stored cache.

Check your site for the sidebar after clearing the cache. Refresh to ensure changes. This often fixes dynamic content issues like the sidebar not showing.
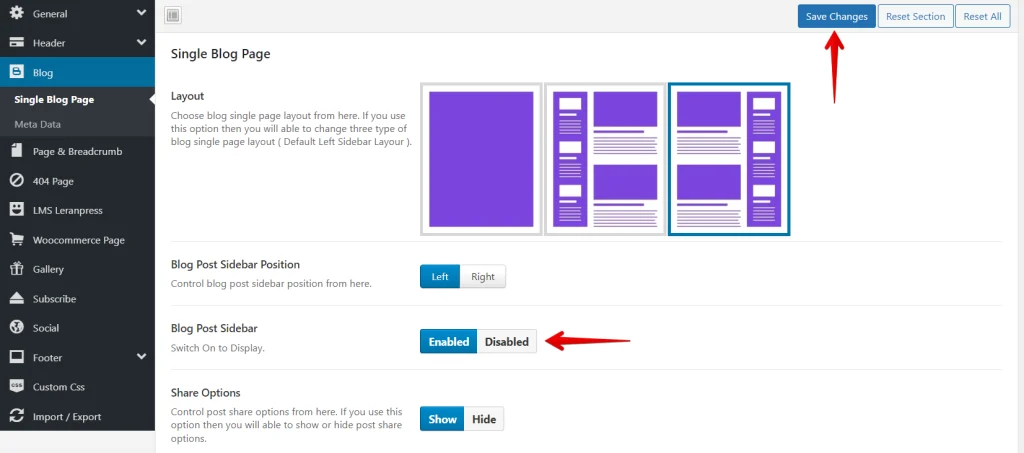
6. Check your Post Layout Settings
Review your Post Layout Settings to ensure optimal presentation and maintain consistency across your website.
- Log in to your WordPress admin dashboard using your username and password.

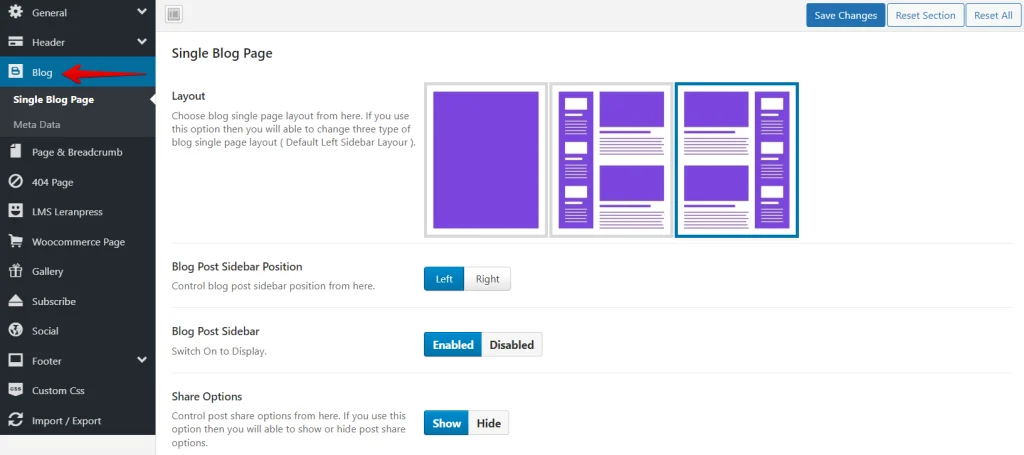
- Depending on your theme and plugins, you can locate your post layout settings by checking your theme’s customization panel or a dedicated plugin page.

- To fix sidebar issues, ensure the sidebar visibility option is enabled for your viewing post type. If not, turn it on to display the sidebar.
- After adjusting the layout, save changes by clicking the “Save” or “Update” button.

Following these steps, you can effectively check and adjust your post layout settings to ensure the sidebar appears correctly on your WordPress website.
Bottom Line
To fix the “Sidebar Not Appearing” WordPress error, thoroughly investigate theme compatibility, plugin conflicts, CSS errors, widget settings, cache interference, and post layout settings. Addressing each aspect ensures the sidebar displays correctly, enhancing user experience on your site.