In the ever-evolving digital landscape, the decision to migrate your website is strategic. Today, we present a comprehensive guide on migrating from Hostinger to WordPress.com, ensuring a seamless transition and unlocking the full potential of your online presence.
Contents
What are the reasons to switch to WordPress.com?
Transitioning to WordPress.com enhances your online presence and offers numerous advantages. Explore the reasons behind this strategic move from your current platform:
- User-Friendly Interface – Embrace an interface meticulously crafted for effortless navigation and content creation on WordPress.com.
- Diverse Array of Themes for Visual Appeal – Choose from a broad selection of professionally designed themes on WordPress.com to elevate visual aesthetics and captivate your audience.
- Plugin Ecosystem for Enhanced Functionality – Tap into the extensive plugin ecosystem on WordPress.com to achieve flexible functionality without needing custom development.
- Robust Security Measures – Enjoy the benefits of robust security measures, including automatic updates and vigilant monitoring.
- Seamless Mobile Responsiveness – Encounter seamless mobile responsiveness for an optimal user experience.
Preparing for the Migration
Before starting the migration process, it’s essential to go through a series of important steps:
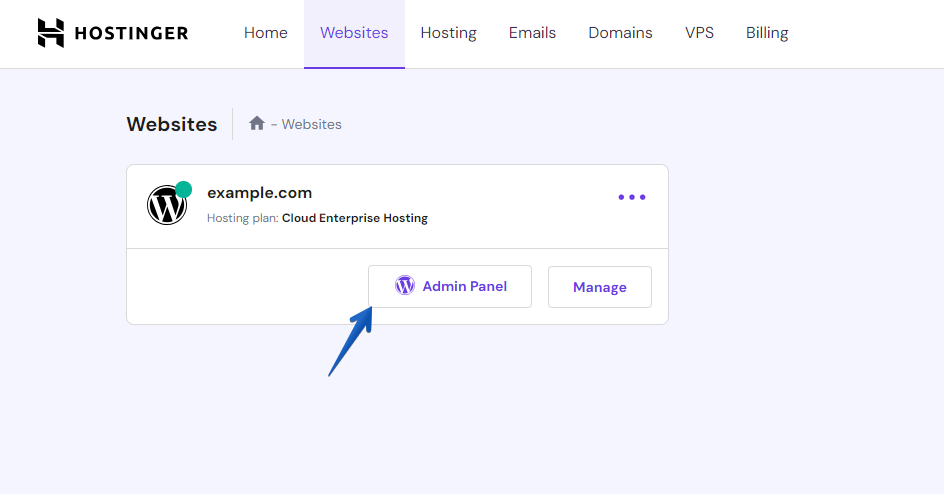
- Navigate to your Hostinger Dashboard and login to your Hostinger website.

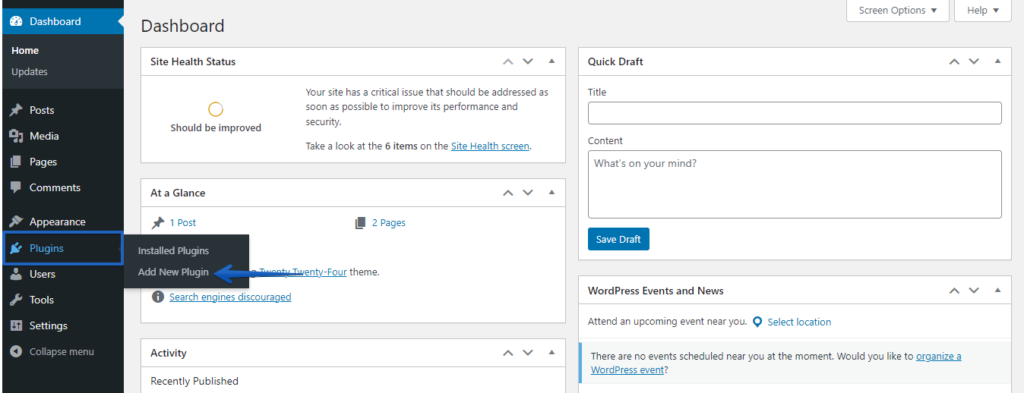
- Go to the left-hand side menu, choose “Plugins,” and then click “Add New.”

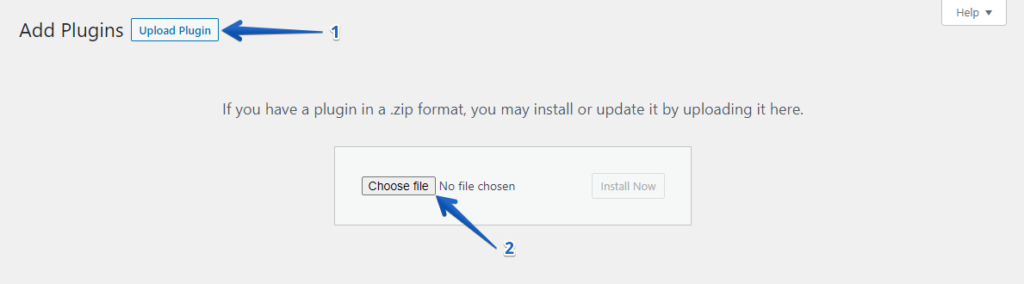
- Click on the “Upload Plugin” button, then click the “Choose File” button to upload the WP Staging | Pro plugin.

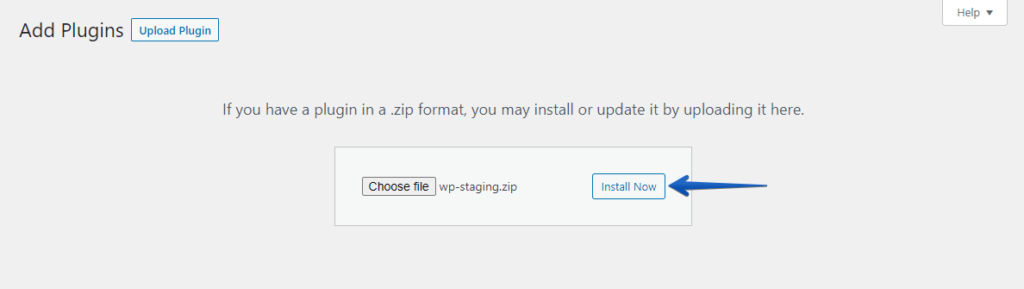
- Next, click the ‘Install Now’ button.

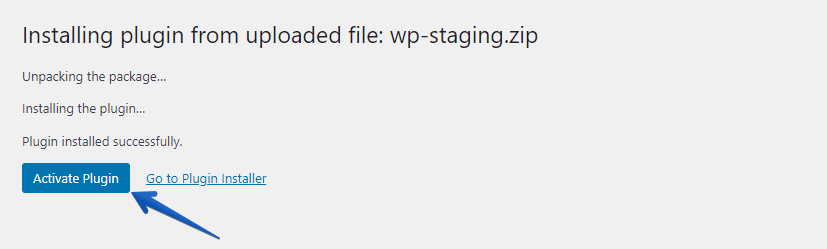
- Once the plugin is installed, proceed to activate it.

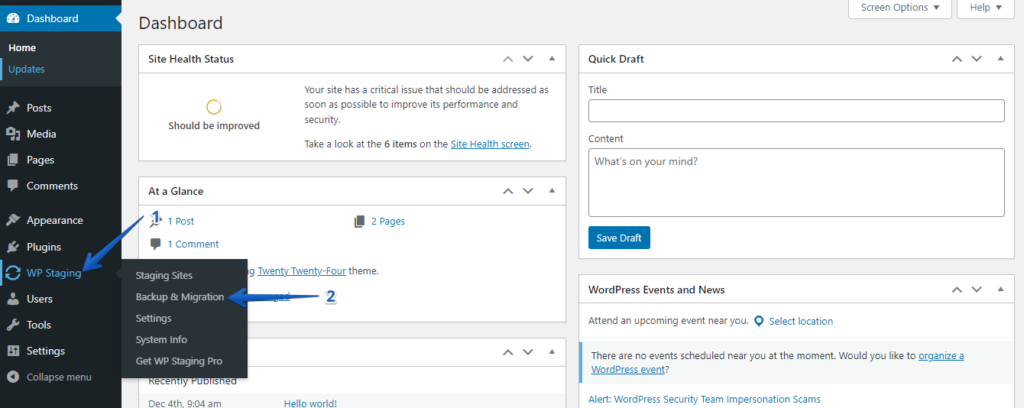
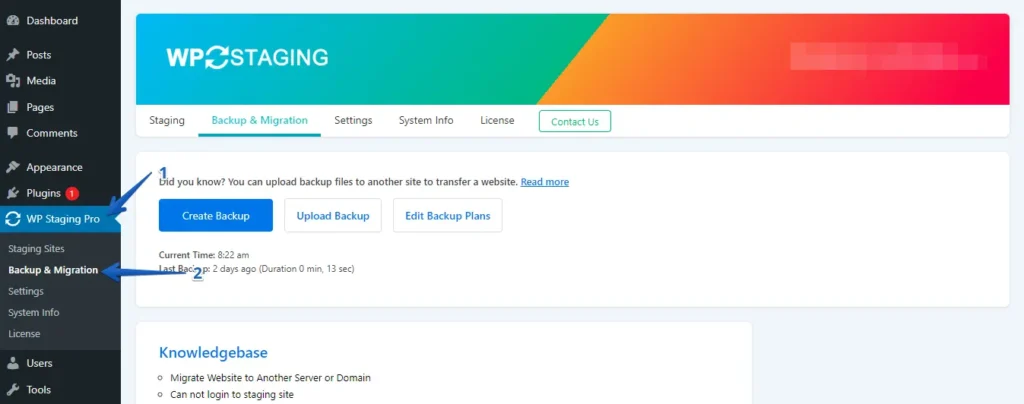
- After installing and activating, navigate to the “Backup & Migration” section in the WordPress dashboard under “WP Staging | Pro.”

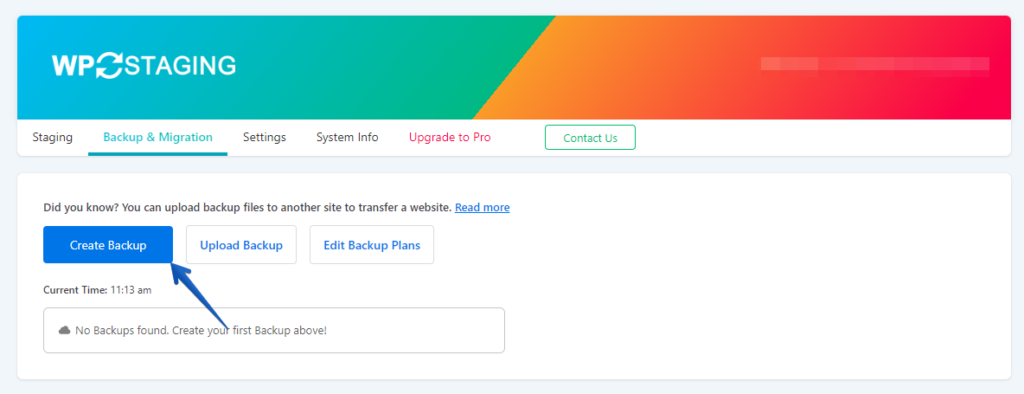
- If you have an existing backup, that is excellent. Otherwise, to generate a new backup, click the “Create Backup” button.

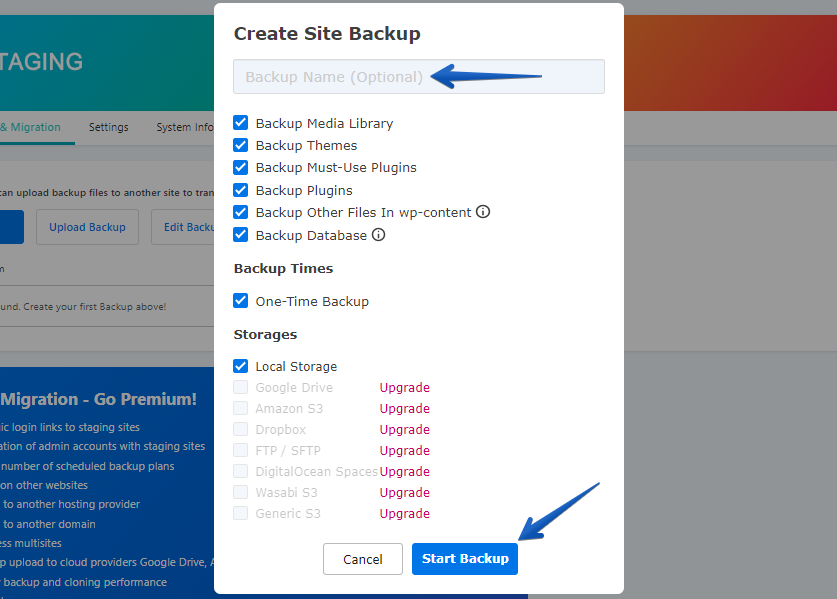
- Provide a name for your backup, then click the “Start Backup” button.

- The backup has been completed.

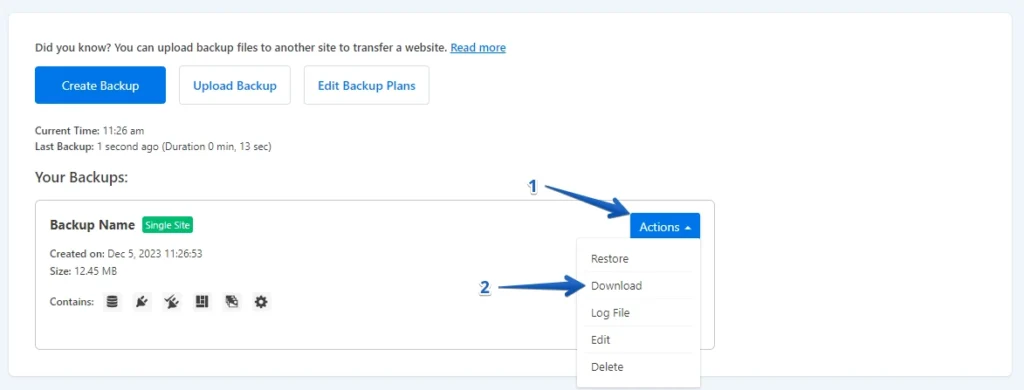
- Upon completing the backup process, you’ll typically find a “Download” option under the “Action” button. Make sure to save this backup file on your computer securely.

The Process of Migration
- Log into your WordPress.com account.

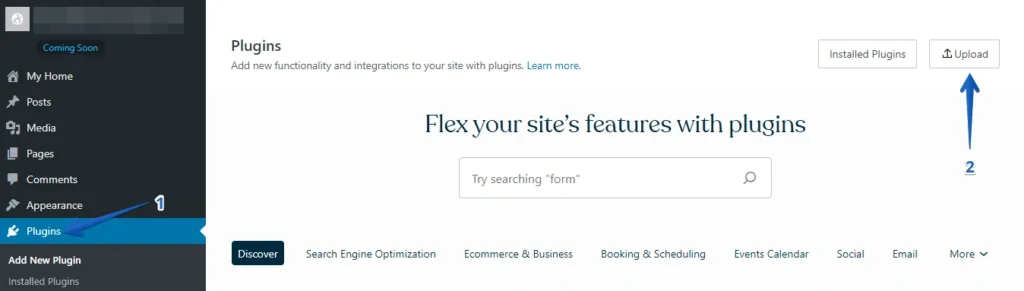
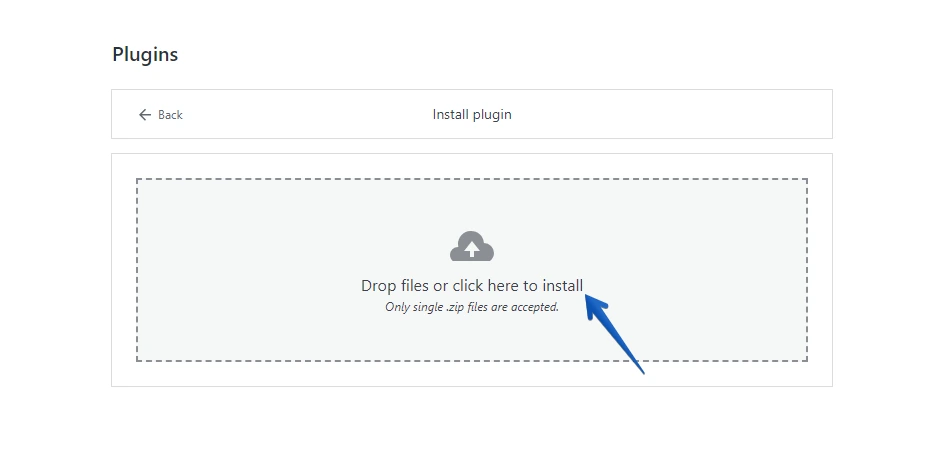
- Go to the “Plugins” section in the WordPress dashboard and click the “Upload” button.

- Next, go ahead and upload your WP Staging Pro.

- Once you’ve installed and activated it, navigate to the “Backup & Migration” section in the WordPress dashboard under “WP Staging Pro.”

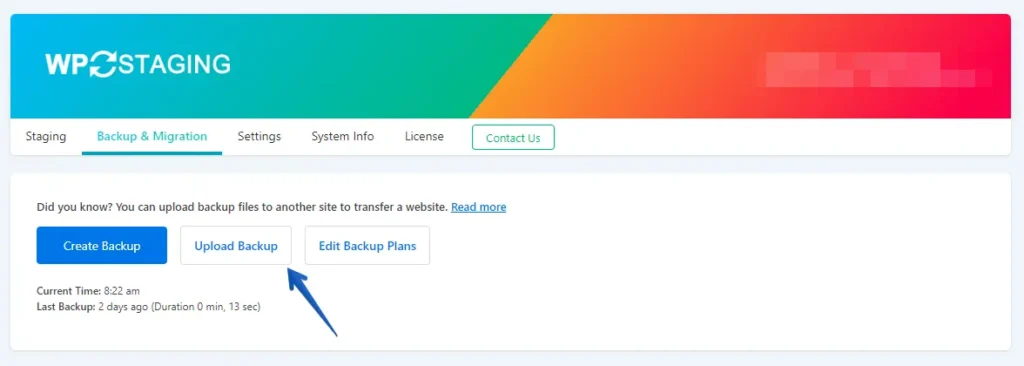
- Next, click the ‘Upload Backup’ button.

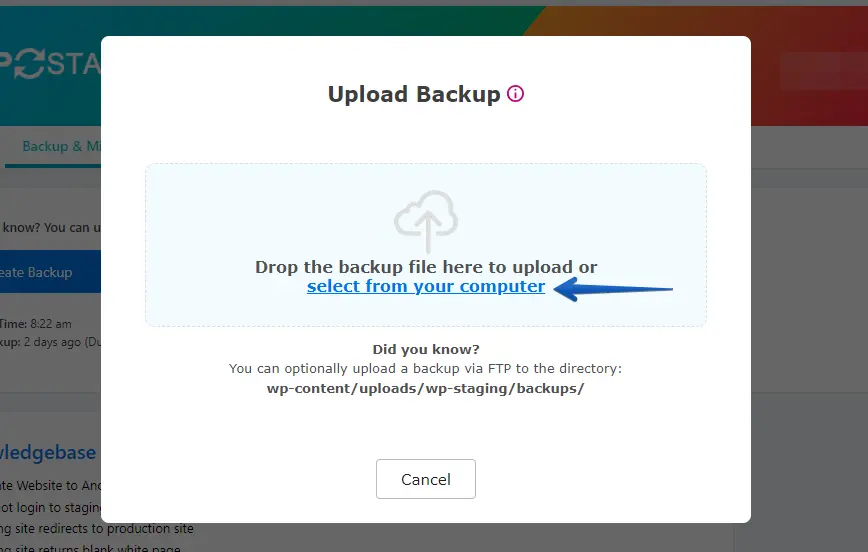
- Upload the backup file you exported from your Hostinger website.

- The backup has been successfully uploaded.

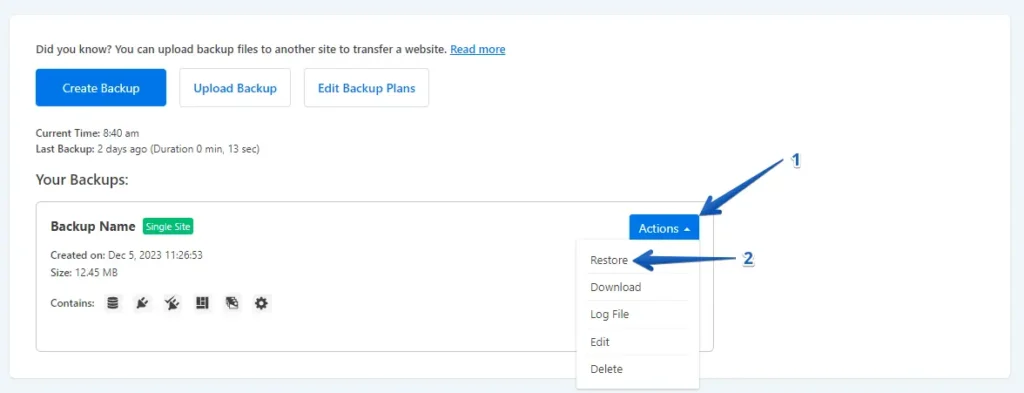
- Afterward, press the ‘Action’ button and click the ‘Restore’ option.

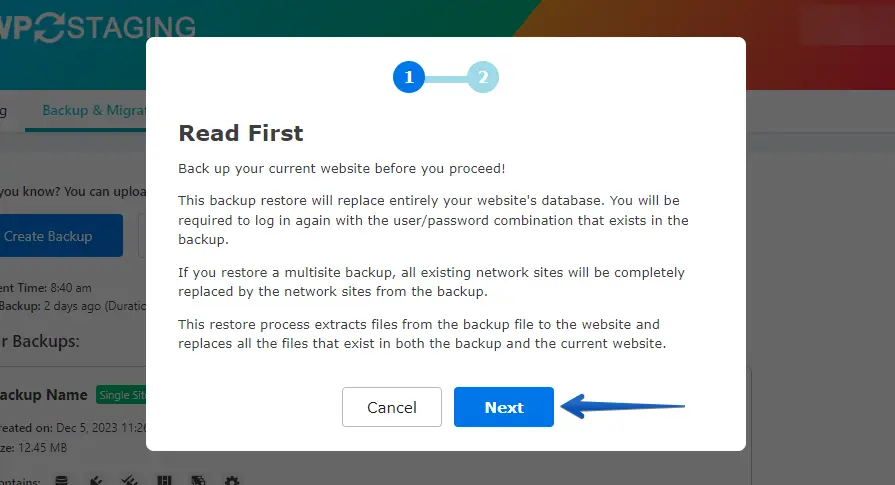
- Click the ‘Next’ button.

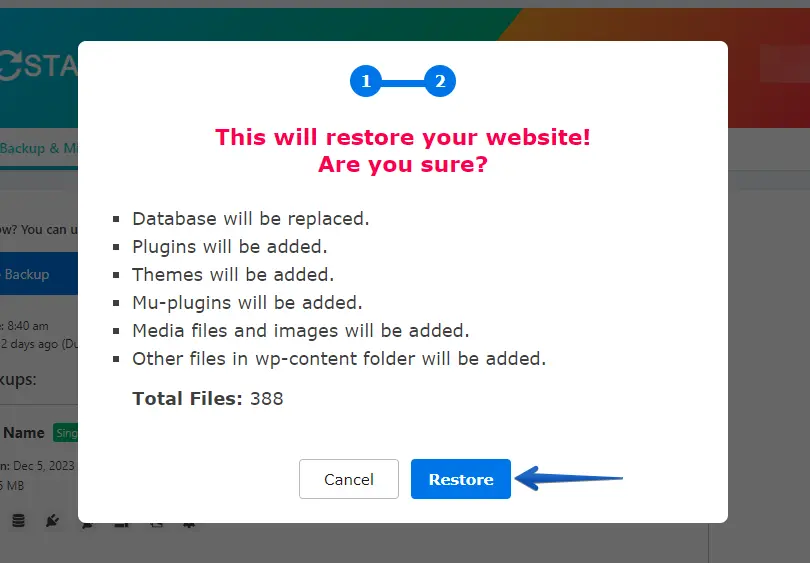
- After that, click the ‘Restore’ button.

- The backup restoration was successful. Please click the “OK” button.

- Login to your WordPress website again.

Conduct a comprehensive website test on WordPress.com to confirm the proper functioning of all components. Additionally, review all content for accuracy and formatting.
Conclusion
Migrating from Hostinger to WordPress.com may initially seem complex, but with a strategic approach and attention to detail, it can be a smooth and rewarding experience.
By following this step-by-step guide, you’ve ensured the preservation of your website’s integrity and set the stage for enhanced features and a more user-friendly interface.
