Are you getting warnings from Google PageSpeed Insights or Lighthouse about your WordPress site’s performance?
It is a common issue for many WordPress site owners, and it’s essential to address it quickly.
You might not know, but a large DOM size can slow down how quickly your site displays content and images. It also uses more memory, makes interactions feel sluggish, and slows down scripts, hurting your site’s performance and user experience.
To speed up your WordPress site and improve the user experience, you must tackle the large DOM size issue. Let’s look at how to fix this problem.

Contents
Understanding the DOM
The DOM, or Document Object Model, represents the structure and content of a WordPress site. It organizes elements like headings, content, visuals, and buttons in a specific order, making them easier to access and modify using programming languages like HTML, CSS, and JavaScript.
Think of the DOM as a family tree. Like a family tree with parents, children, and relatives, a WordPress site has various elements (nodes) with different levels (depth). This hierarchy continues until the last element (child node) is reached. A DOM with too many nodes is called an “Excessive DOM Size”.
Key Concepts:
- Nodes: Also known as HTML tags, these are the essential elements of the DOM.
- Depth: Refers to how deep a branch goes in the DOM tree.
- Child Element: An element listed under another element, found between opening and closing HTML tags. For example: <div>Hello World</div>
Now that you understand the DOM.
Where Does Excessive DOM Size Come From?
Large DOM sizes occur when your web page has too many HTML tags or when they are nested too deeply. This makes the user’s browser work harder, slowing down page load times and reducing your page speed scores.
Slow JavaScript and CSS execution is often due to the browser having to process more nodes, which delays page rendering.
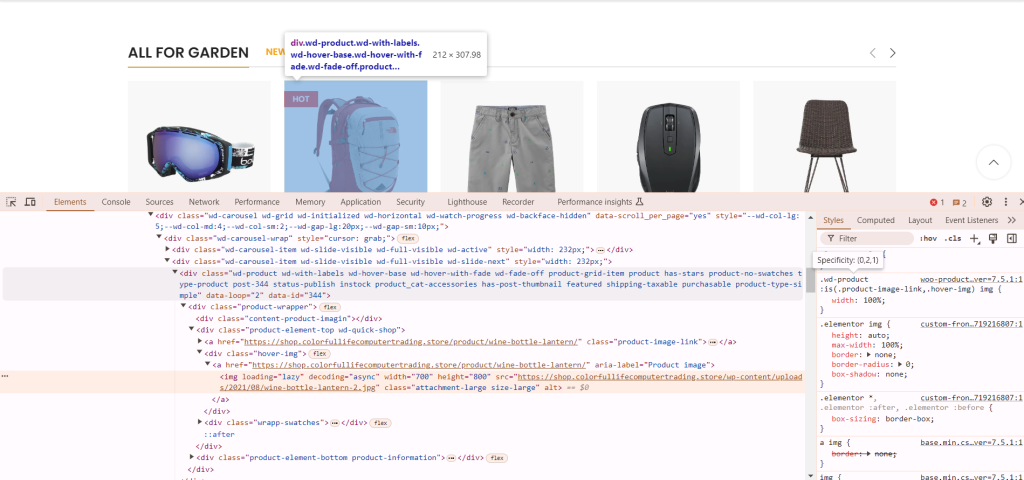
An extensive DOM increases memory use, delays style processing, and causes expensive layout reflows. By modifying DOM objects, you can control which page elements are displayed to the user. You can find this in your browser’s DevTools or Inspect Element screens:

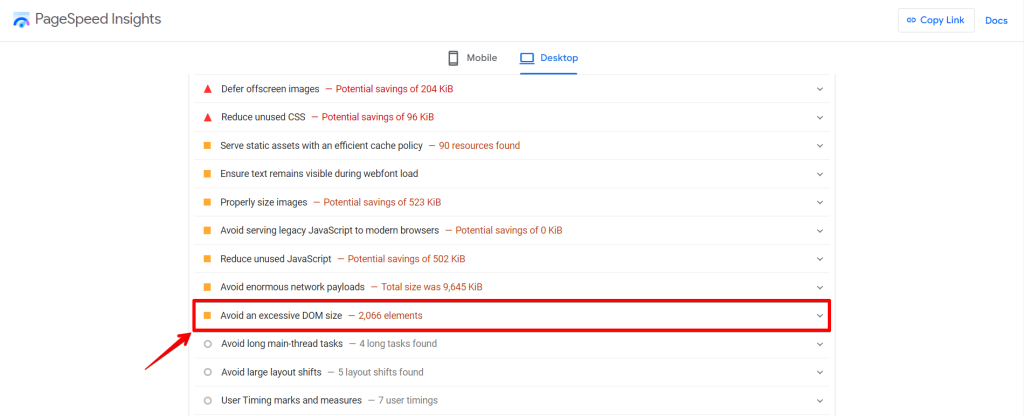
However, if you use a tool like Google Lighthouse, you might see a performance warning about it.

The message is clear: you should ‘Avoid an excessive DOM size’. Google Lighthouse reports this warning in three areas:
- Total Number of Elements: If your page has more than 800 elements in the DOM tree, you’ll see a warning.
- Maximum DOM Depth: This value shows the code section with the most nested elements.
- Parent Node with Many Child Nodes: Lighthouse flags any parent node with over 60 child nodes.
While this is a ‘Diagnostic’ in Lighthouse, keeping the DOM size small improves site performance and user experience, boosting your Core Web Vitals score.
Reasons for Excessive DOM Size
A large DOM size can significantly slow down your web pages. Here are the key factors contributing to this issue:
- Overloaded Pages: A web page containing too many elements due to complex designs or redundant code results in an overloaded DOM tree. This not only slows down the page but also degrades user experience.
- Excessive Nesting: Deeply nested HTML structures create a complex DOM tree, making it difficult for browsers to render the page efficiently. This leads to slower CSS and JavaScript processing.
- Bloated Themes and Plugins: Themes and plugins often add unnecessary elements, such as JavaScript or CSS. Many themes come with default features that bloat the DOM, while plugins can introduce extra scripts and styles, increasing load times even when these features aren’t utilized.
Identifying Excessive DOM Size: Tools and Techniques
Understanding and managing your website’s DOM size is essential for optimal performance. Here are some tools and techniques to help you identify and address this issue:
1. Google Lighthouse
Google Lighthouse is a free, open-source tool that helps identify website performance issues, including excessive DOM size. Here’s how to use it:
- Open Chrome and navigate to your webpage.
- Right-click on the page and select “Inspect” to open Developer Tools.
- Click on the “Lighthouse” tab and then “Analyze page load.”
2. Chrome DevTools
Chrome DevTools gives a detailed view of your web page’s DOM. It helps count DOM nodes and pinpoint elements contributing to a large DOM size. Follow these steps:
- Open your webpage in Chrome.
- Right-click and select “Inspect” to open DevTools.
- View the DOM tree in the “Elements” tab and count the nodes.
3. WebPageTest
WebPageTest is an online tool offering a detailed analysis of your webpage’s performance, including a breakdown of DOM elements. Here’s how to use it:
- Visit WebPageTest.org.
- Enter your webpage URL.
- Click “Start Test”.
4. GTmetrix
GTmetrix is another valuable tool that analyzes your webpage’s performance, including DOM size. Here’s how to use it:
- Go to GTmetrix.com.
- Enter the URL of your webpage.
- Click “Test your site” and review the detailed report, focusing on DOM-related metrics.
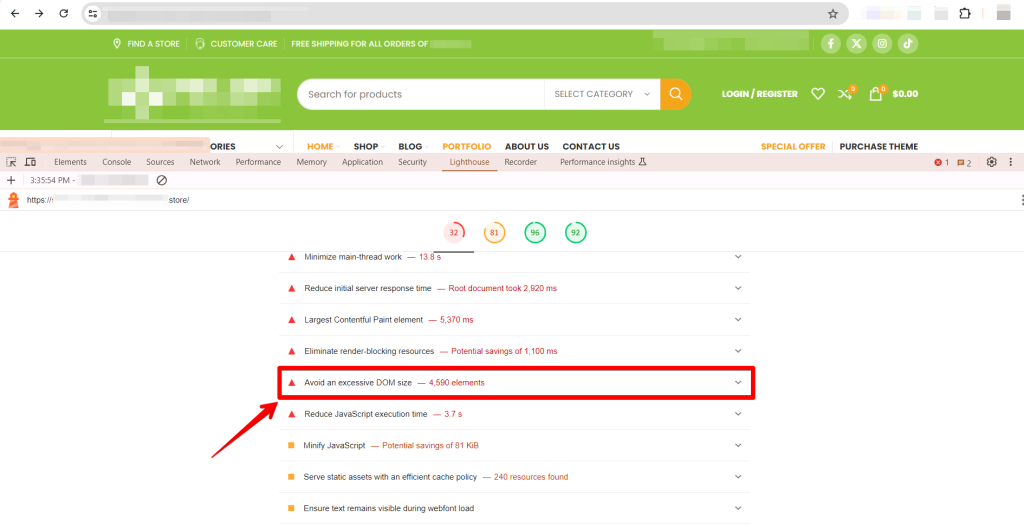
5. PageSpeed Insights
PageSpeed Insights by Google provides insights into your webpage’s performance, including DOM size issues. Here’s how to use it:
- Visit PageSpeed Insights.
- Enter your webpage URL.
- Click “Analyze” for a detailed report on your webpage’s performance, with specific recommendations on optimization of DOM size.
Using these tools, you can effectively diagnose and optimize your website’s DOM size for better performance.
Fix the Problem of Excessive Dom Size: Tips and Tricks
Before you can fix the “avoid excessive-DOM size” warning, you must identify its causes.
First, use Google Lighthouse to find the Maximum DOM Depth and Maximum Child Elements. Then, use your web browser’s DOM inspector to check the DOM.
Your goal is to identify what is causing the excessive number of DOM nodes.
1. Avoid Poorly Coded Plugins and Themes
Using a plugin like a timeline, calendar, or slider that creates too many DOM nodes can slow down your website. To improve performance, swap it out for a more efficient plugin.
Likewise, poorly coded themes and templates can harm your site’s speed. You can enhance your website by eliminating unnecessary code using a streamlined editor or modifying your template.
2. Reduce JavaScript DOM Nodes
JavaScript can sometimes add too many DOM nodes to a page, slowing down the website. For example, a chat widget might create an excessive number of nodes.
Consider removing the problematic JavaScript file or switching to a more efficient widget. This simple change can significantly improve your site’s performance and speed.
3. Avoid Page Builders That Produce Excessive HTML
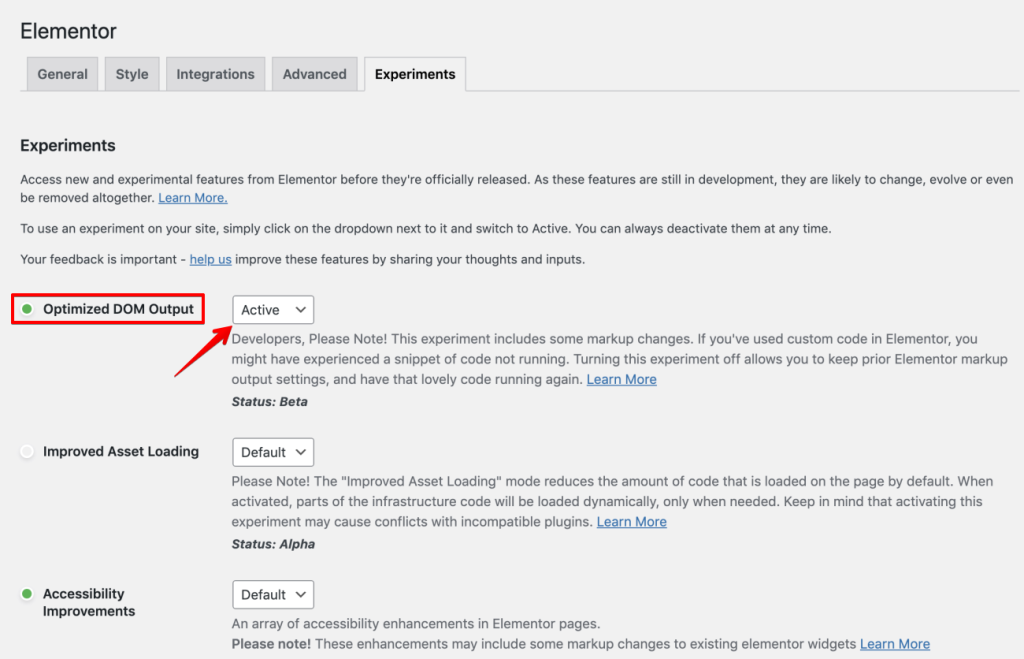
Page builders like WP Bakery, Elementor, and Gutenberg can sometimes generate too many DOM nodes, slowing down your site. These tools are helpful but can create bulky and inefficient code.
To fix this, clean up the excess code and optimize your workflow. Recently, Elementor developers have made improvements to reduce bloat and enhance efficiency. Conversely, Gutenberg tends to produce cleaner HTML, which can help maintain a leaner structure.

Review and simplify your HTML regularly to keep your website fast and user-friendly. This will ensure quicker load times and a better experience for your visitors.
4. Optimize Your WordPress Website’s HTML
To optimize how your WordPress website’s HTML is organized, here’s what you can do:
Choose a straightforward theme like Hello Elementor or Elementor, which keeps your pages clean without unnecessary elements.
Review your pages and posts in the WordPress editor. Remove any unused shortcodes, extra div tags, or empty elements.
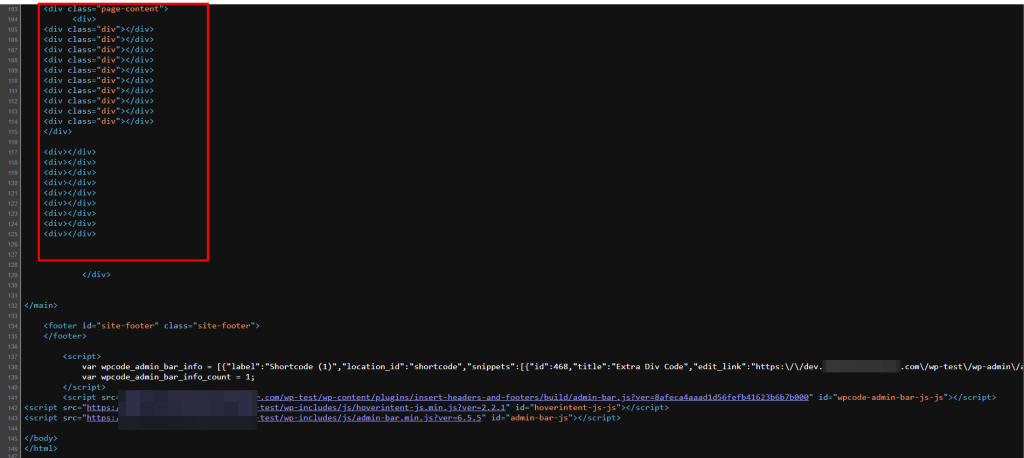
Right-click on your WordPress site and choose “View Page Source” or Press “CTRL + U”. Look for repetitive code sections, such as multiple div tags with the same class or style attributes.

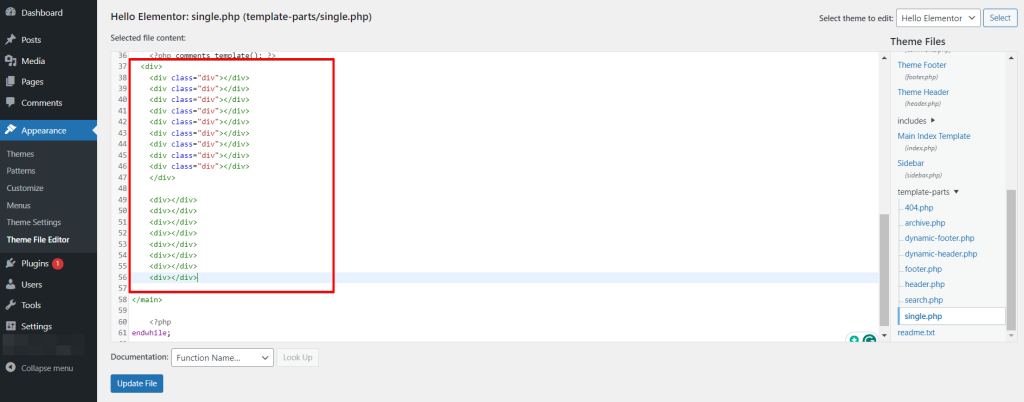
Navigate to WordPress dashboard → ‘Appearance’ → ‘Theme Editor.’ Here, you can edit the PHP files of your theme.

Eliminate any unnecessary nested code.
After making changes, save the file and test your site to ensure everything functions correctly.
Right-click on your site and select “Inspect”. Go to the Lighthouse tab and click “Analyze page load” to generate a report. This will check for warnings about “Avoid an Excessive DOM Size”.
5. Reduce Website Load by Managing Scripts
To effectively decrease the DOM size of your website, it’s essential to manage the scripts and plugins you use carefully. Here’s a step-by-step approach:
Audit Your Plugins: Review all the plugins installed on your website. Identify which ones are essential and which ones are not being used. Plugins that aren’t in use or significantly slow down your site should be deactivated or completely removed to streamline your site’s performance.
Optimize Scripts: Consider using plugins like WP Rocket or Asset CleanUp. These tools help by minimizing and combining scripts. Minimizing scripts removes unnecessary characters from code without changing its functionality.
In contrast, combining scripts reduces the total number of files a user’s browser needs to download, thereby reducing requests and minimizing the DOM size.
Tips to Reduce DOM Size for Better Performance
Are you curious about reducing your website’s DOM size? Here are some practical tips:
- Use Lazy Loading and Infinite Scroll – Lazy loading delays loading certain parts of your site, like images on category pages, until needed. Limiting the number of blog posts or items on product pages to around ten can also speed up loading times.
- Split Long Pages into Multiple Pages – Instead of having one long page with lots of content (like blogs, contact forms, and products), create separate pages for each. Use a navigation bar to link them.
- Enhance Page Rendering with CSS – Try using CSS’s ‘content-visibility’ property. It makes the browser skip rendering elements until they’re needed, which can improve performance.
- Simplify CSS and JavaScript – Avoid complex CSS styles and heavy JavaScript code. They can increase DOM size and slow down your site. Simplifying these can make a big difference.
Conclusion
That’s how you tackle the ‘Avoid Excessive DOM Size’ warning in WordPress! You’ve learned about the issue and explored ways to resolve it, making your website more streamlined and responsive.
Every optimization makes your site faster, more efficient, and easier to use. Keep these tips in mind as you develop your web skills.

