Images are a crucial part of any website, making it more appealing and engaging. Nowadays, we can’t think of writing a blog post without adding images.
While the text on your blog is essential for SEO, including images can make your post stand out and attract more visitors.
Are you encountering error messages while working with images in WordPress? Don’t worry.
In this article, we’ll explore common image issues and share some simple tips to prevent them in the future. So, the next time your WordPress Media Library gives you trouble, you’ll have no problem adding beautiful and eye-catching pictures to your website.
Contents
Why are Images Important in WordPress?
- Enhance Content – Images make your content visually appealing and more accessible to digest.
- Improve User Engagement – Visual content captures users’ attention and keeps them on your site.
- Convey Information – Images can convey information faster and more effectively than text alone.
- Boost SEO – Optimized images can improve your website’s search engine rankings.
Catalogue of Problems Related to Images
Here’s the rundown of image-related problems we’ll address.
- WordPress image upload
- Aligning an Image to the left or right in WordPress
- Adding caption below images
- Display photos in columns and rows
- Fix missing post thumbnails or featured images
1. WordPress Image Upload
WordPress simplifies adding images to your posts, pages, and other sections, such as sidebars.
To insert images into WordPress posts and pages, you can easily do so by including an Image block in the content editor.
- Log in to your WordPress dashboard.

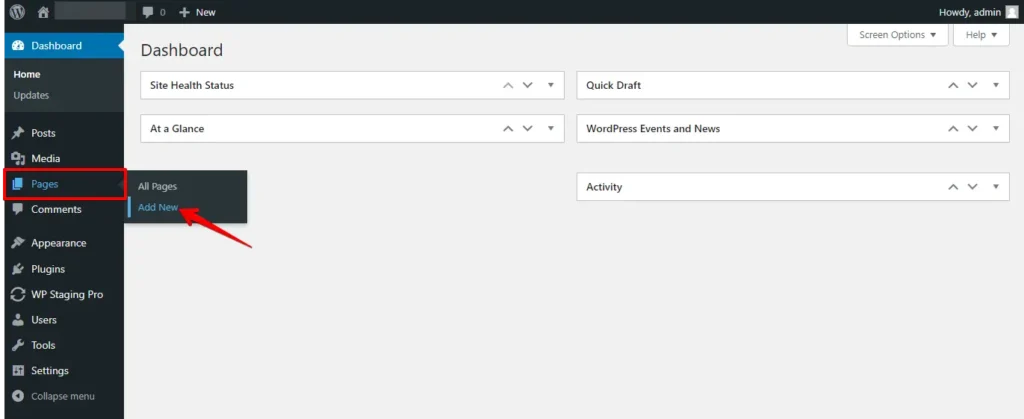
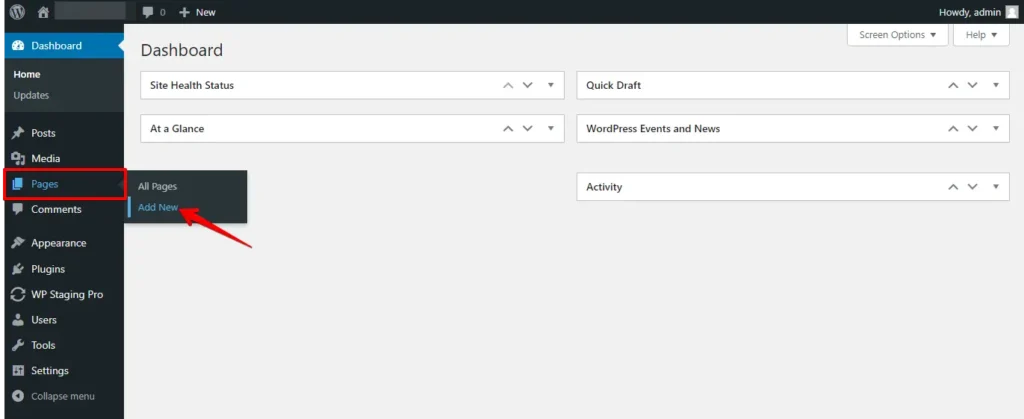
- To create or edit a page or post, click on “Posts” or “Pages” in the left-hand menu, then click on “Add New” for a new post or “Edit” for an existing one.

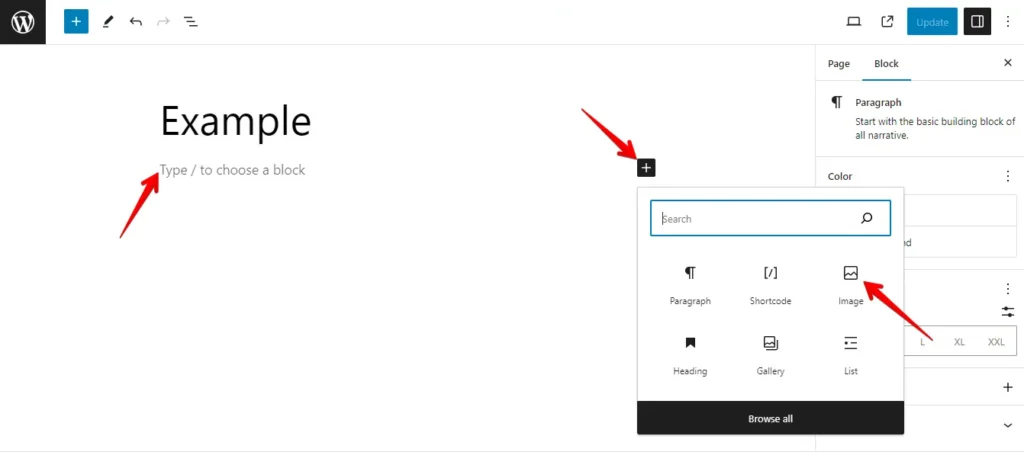
- Position the cursor where you want the image.
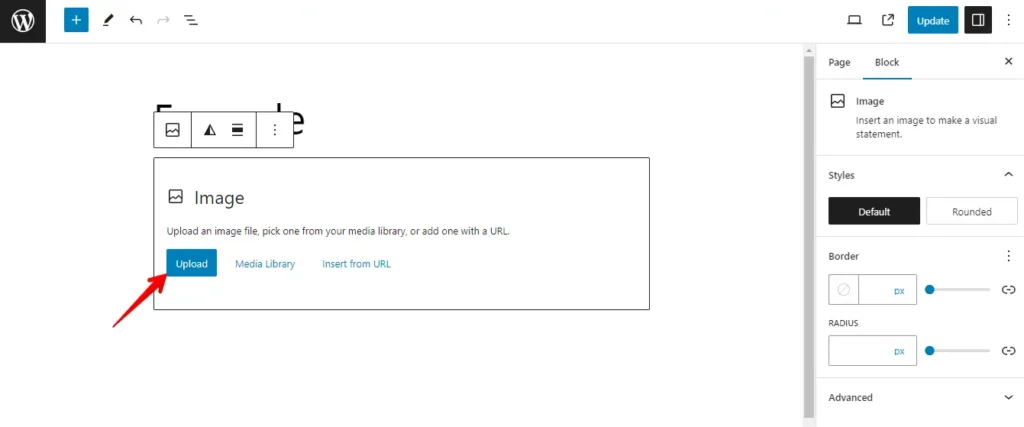
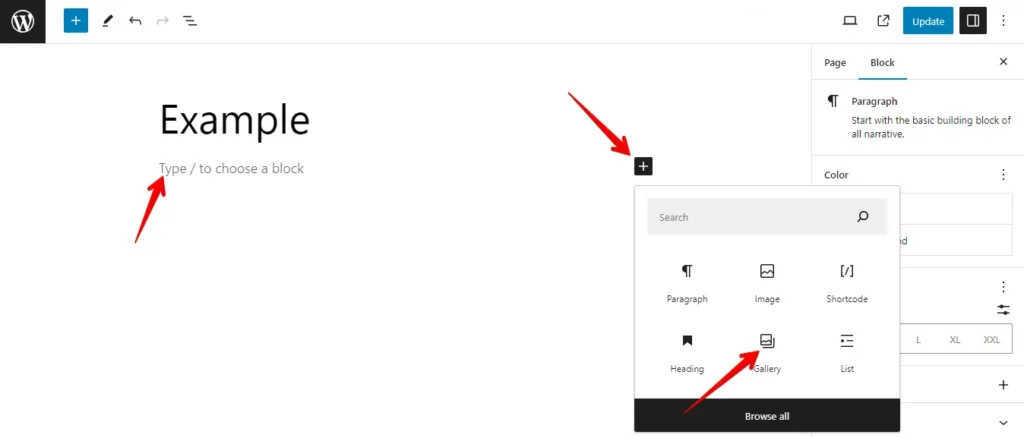
- Click the “+” button and select the “Image” block.

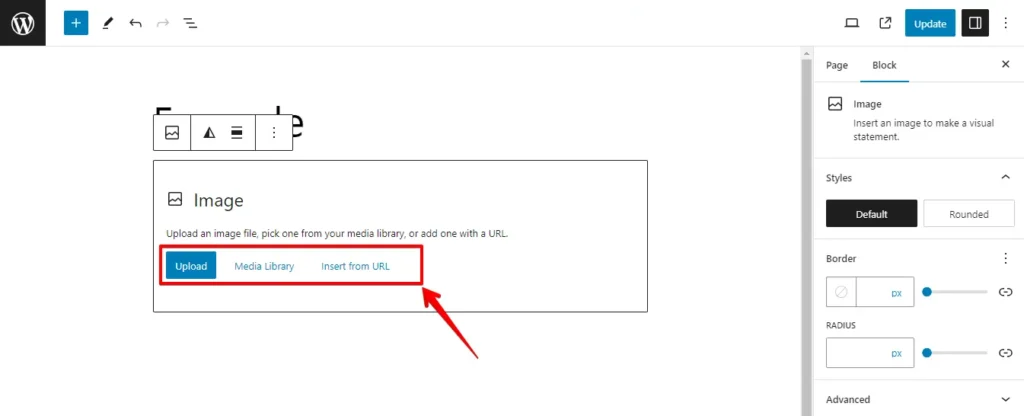
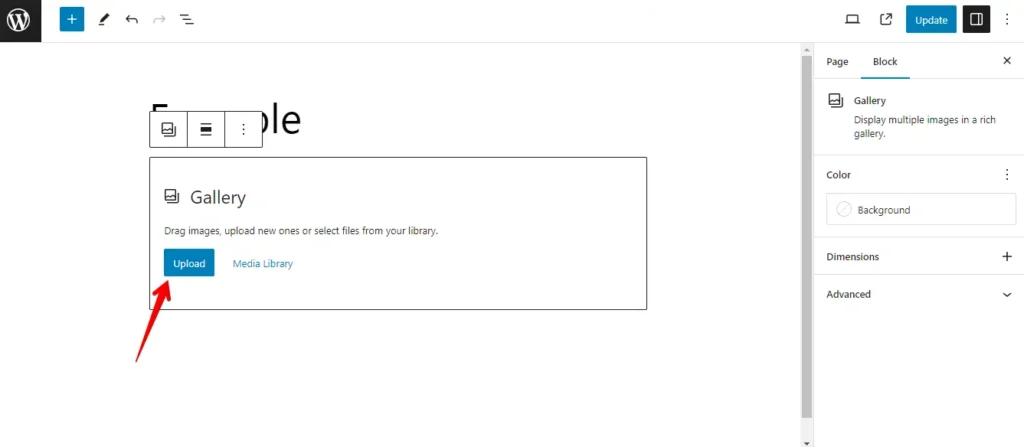
- Upload a new image or choose from the media library.

- Click “Upload” to add the image to your content.

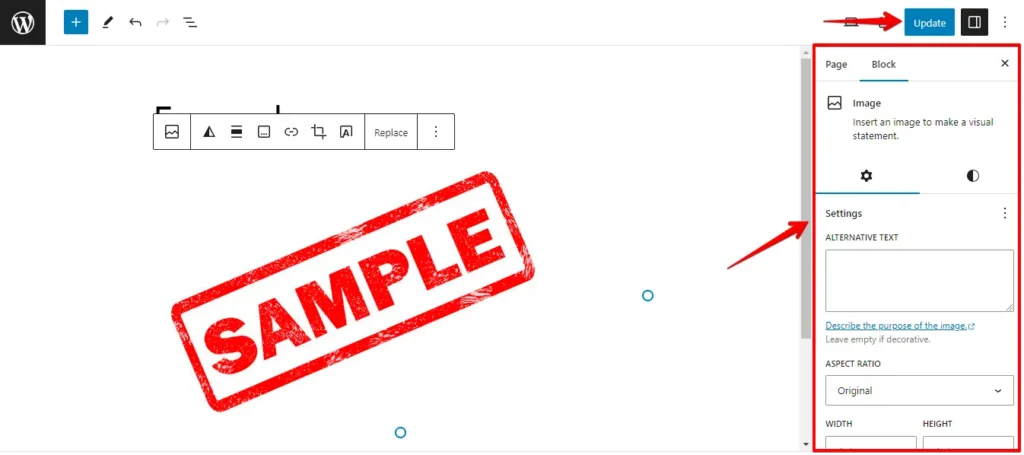
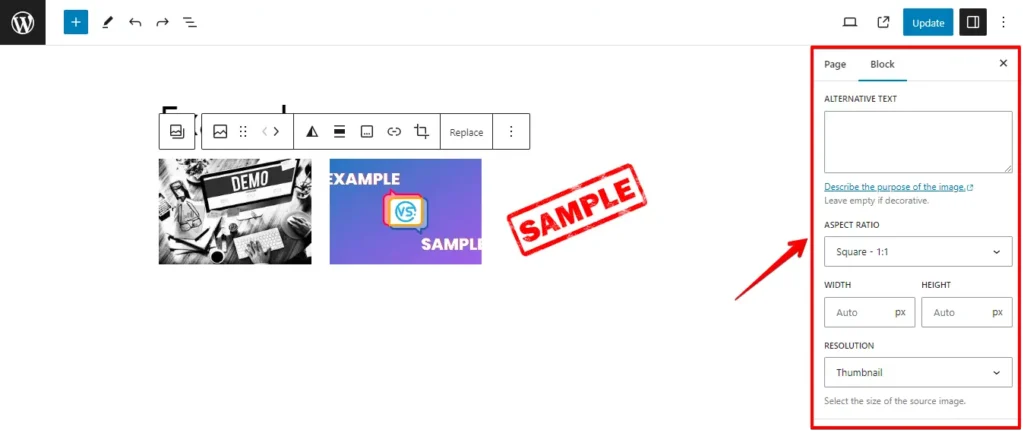
- After uploading the image, you can Customize image settings as needed.
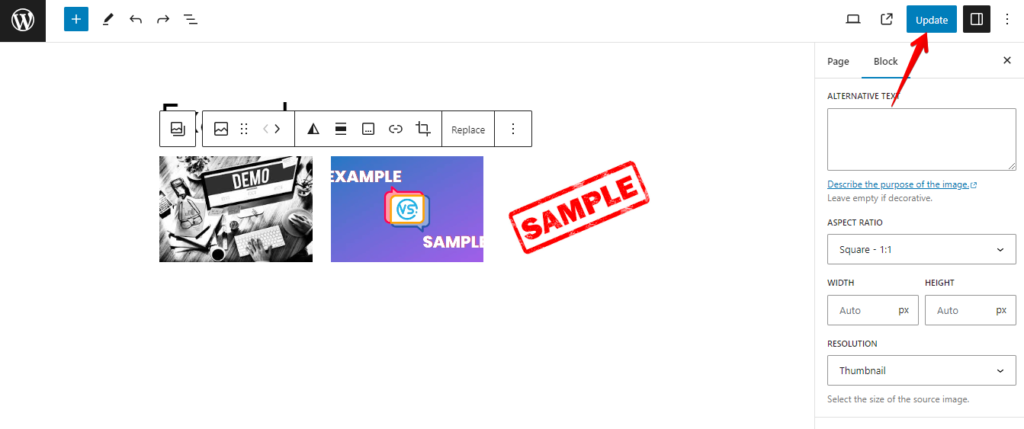
- Preview your content and then click “Update” when ready.

- Check your live page or post with the added image.
That’s it! You’ve successfully uploaded an image to your WordPress page or post using the content editor. You can repeat these steps to add more images or adjust as needed.
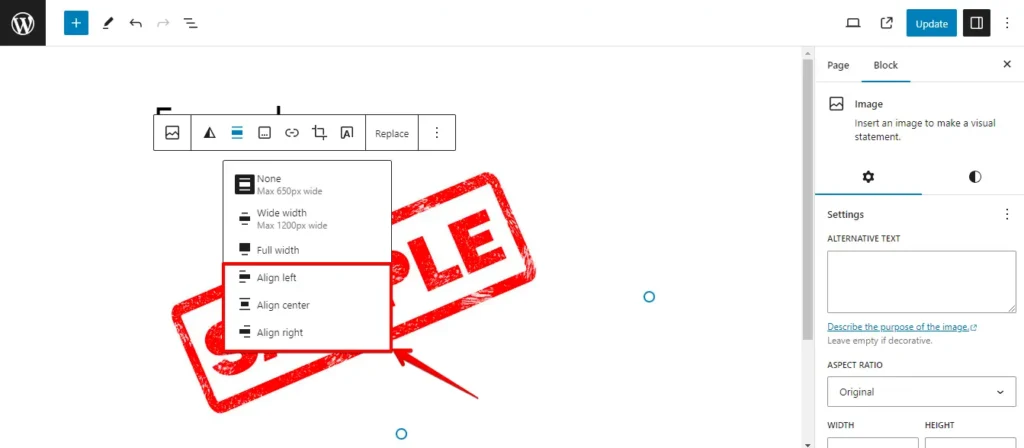
2. Align an Image to the Left or Right in WordPress
In WordPress, aligning images to the left, right, or center is a breeze. Just click on the image and then use the alignment button in the block toolbar.

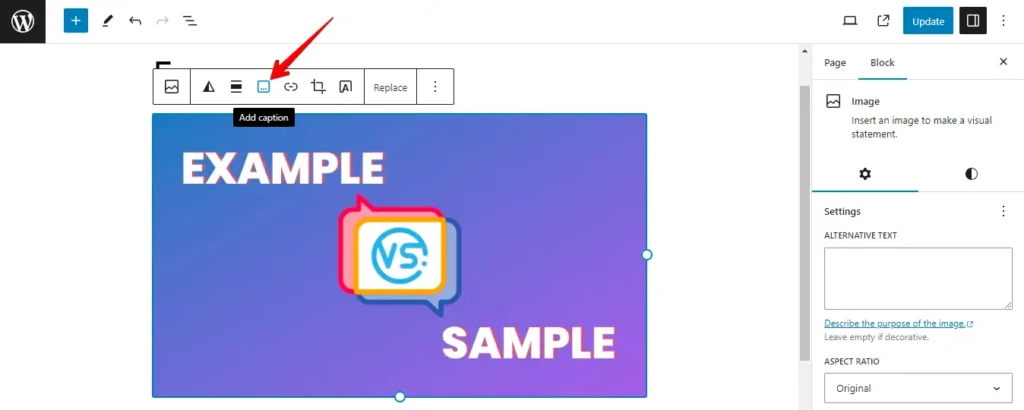
3. Add Caption Below Images
In WordPress, you can effortlessly include captions for your images. Once you’ve uploaded an image, you’ll find the caption option just above the image.

4. Display Photos in Columns and Rows
- Log in to your WordPress dashboard.

- To create or edit a page or post with a gallery, click “Add New” or “Edit” under “Posts” or “Pages” in the menu.

- In the editor, place your cursor, click “+” (for block editor), and select “Gallery” block to insert where desired.

- Add photos to the gallery.

- Once the photos are added, you can arrange their order by dragging and dropping them within the gallery block.

- After that, Update your “Page” or “Post.”

That’s it! Using the Gallery Block, you’ve successfully displayed photos in columns and rows in WordPress. This feature allows you to create visually appealing galleries of images on your website.
5. Fix Missing Post Thumbnails or Featured Images
If you’re experiencing an issue with missing post thumbnails or featured images on your WordPress website, you can follow these step-by-step instructions to fix the problem:
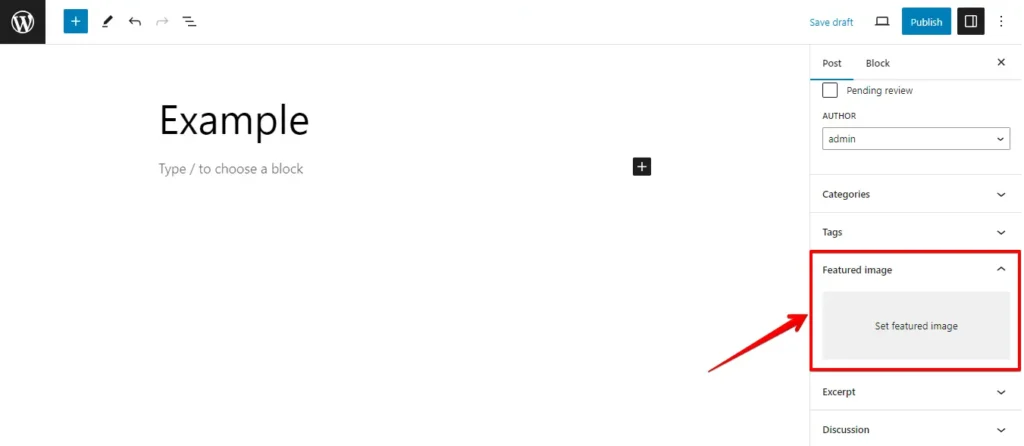
- Ensure your theme supports featured images.
- To begin, click on ‘Set Featured Image’ to upload your post’s thumbnail image.

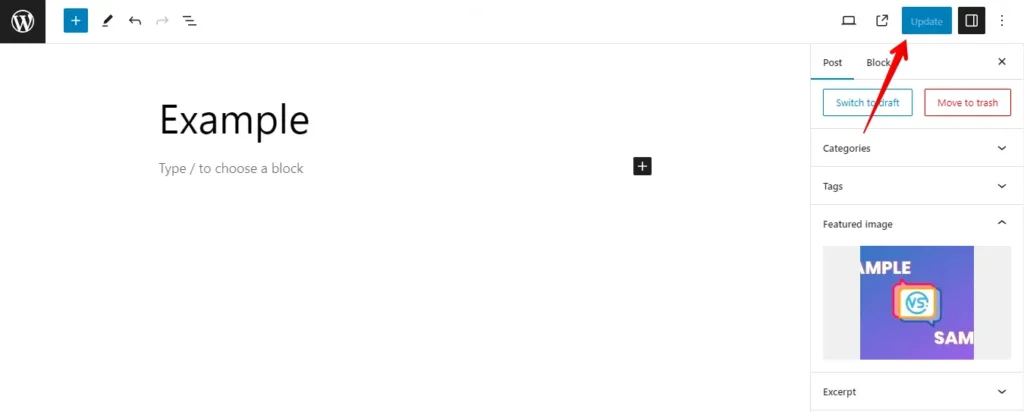
- After that, update the post.

Conclusion
Remember that in web design and content creation, images are more than just decoration—they are powerful tools for conveying your message and engaging your audience. By resolving image problems effectively, you can enhance the visual appeal of your site and ensure a smooth user experience.
As you continue to work on your WordPress site, keep these key takeaways in mind:
- Regularly optimize and compress your images to improve website performance and load times.
- Attention to image dimensions, file types, and alt text to ensure accessibility and SEO-friendliness.
- Stay vigilant for common issues like broken images, upload errors, and alignment problems, and use the troubleshooting techniques outlined in this guide.
- Explore plugins and tools that simplify image management and enhance your creative capabilities. We advise building a staging site for a test environment that enables you to fix errors, test new updates, or troubleshoot any problem without affecting real-time users.
By following these principles and referring back to this guide as needed, you’ll be well-equipped to tackle any image-related challenge that comes your way.

