A critical request chain is a series of requests that depend on each other and are crucial for page loading. It follows the Critical Rendering Path, which determines the order requests are processed and executed.
Long critical request chains, especially those with significant resources, can significantly slow down your page load because they block rendering. Reducing the number of these chains decreases latency and speeds up your page load time.
- Chaining critical requests can lead to slower page loading and poorer response times on your website.
- All vital resources are rendered in the order specified in your HTML code, potentially delaying the initial content display on visitors’ screens based on resource size and chain length.
This guide will explore different methods for avoiding chaining critical requests on your site. Let’s start with the basics.
How Critical Request Chains Impact Website Speed

At the beginning of the page loading process, the browser reads the HTML and handles critical requests based on their priority levels. Typically, HTML is prioritized first, followed by CSS, images, and JavaScript.
Long chains of these critical requests can slow down your website by increasing latency and extending load times. The total delay is the sum of the time to download all resources in the longest chain of critical requests.
- You can enhance your site’s performance and user experience by reducing the number of these critical resources.
- This can be done by delaying their download, removing them altogether, or shortening the length of the critical paths.
Understanding Critical Requests: Lighthouse Perspective
A critical request involves any resource necessary to render the page. Lighthouse defines a critical request as:
- Not preloaded
- Render-blocking
- It is declared with a medium, high, or very high priority.
These requests often include elements like a blog post headline or images from the hero banner, which are expected to appear on the visitor’s screen immediately.
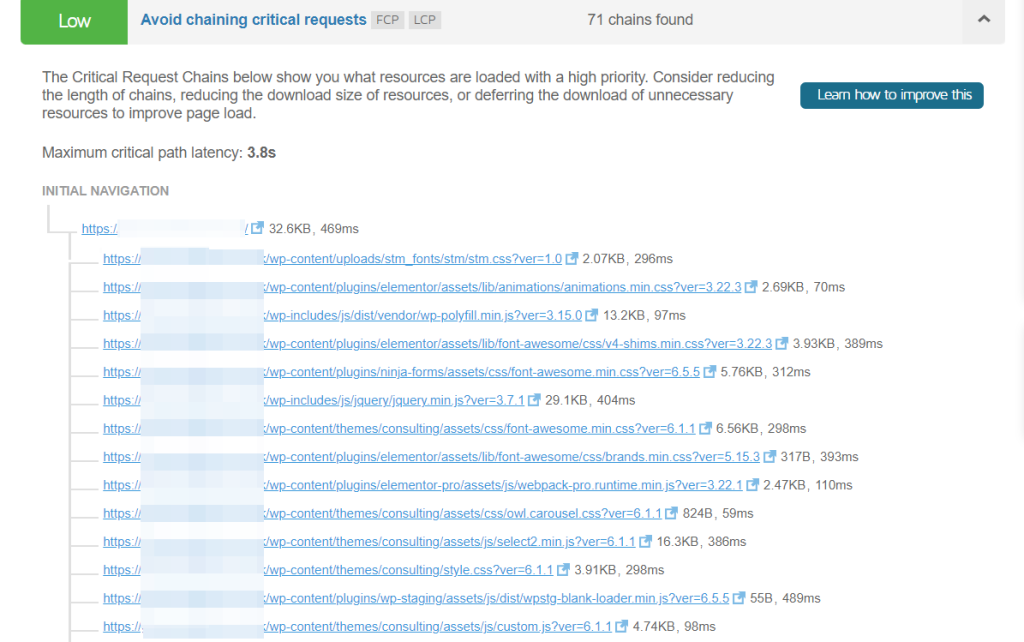
Critical Request Analysis with GTmetrix
GTmetrix describes a critical request as:
- Render-blocking
- Not preloaded
- Declared with a medium, high, or very high priority.
When there’s at least one such chain, GTmetrix initiates an audit. It then displays the longest critical request chain, detailing each request and showing the maximum critical path latency.
How to Fix Avoid Chaining Critical Requests
To improve your website’s performance by avoiding request chaining, you can adopt the method of preloading vital requests. This technique specifies which files should be loaded early in the page load process because they are critical for rendering the page’s visible part.
Here’s how you can effectively implement this:
Note: It’s a good idea to back up your website before you make any changes. If something goes wrong, you can quickly restore your site to its previous state. You can use WP Staging for easy automatic backups. Check out the backup and restore guide for more help.
Preloading Key Requests
Identify the most critical resources that affect your page’s loading. These often include CSS, JavaScript files, fonts, and images above the fold.
Use the link rel= “preload” attribute in the HTML <head> section to instruct the browser to load these resources early. This is crucial for resources like CSS and JavaScript, which are render-blocking.
Correctly specify the type of content being preloaded using the as attribute (e.g., as= “script” for JavaScript). This helps the browser prioritize these resources effectively.
Plan B Using WP Rocket for Preloading

If you prefer a more straightforward, plugin-based approach, WP Rocket is a highly recommended tool for automating vital request preloading.
WP Rocket facilitates preloading fonts and other critical assets directly from your domain, ensuring that these resources are loaded promptly to reduce render blocking.
Additionally, WP Rocket offers features like optimizing CSS delivery, which includes options for removing unused CSS and loading CSS asynchronously. This further enhances your site’s performance by reducing the impact of render-blocking CSS.
Reducing the Number of Critical Resources
Speed up your website by minimizing the essential CSS and JavaScript needed for above-the-fold content. Optimize loading by delaying non-critical CSS and JavaScript or removing them altogether. This strategy helps the browser load important content faster by avoiding unnecessary resources like unused CSS and JS.
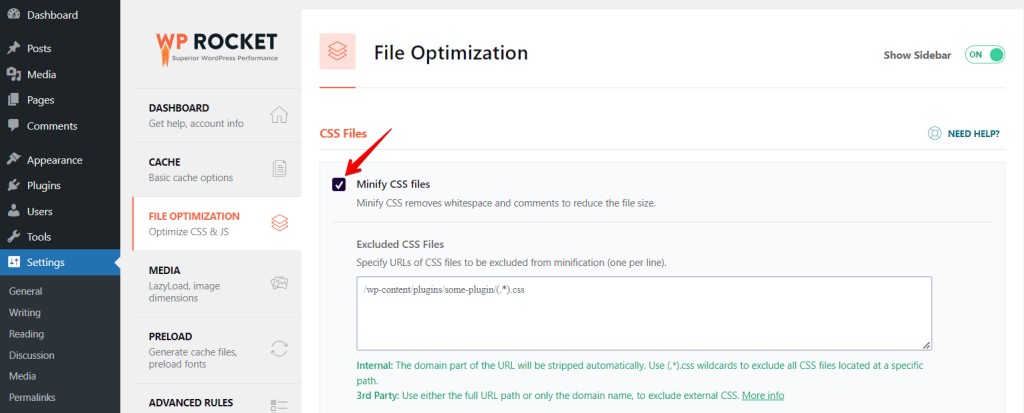
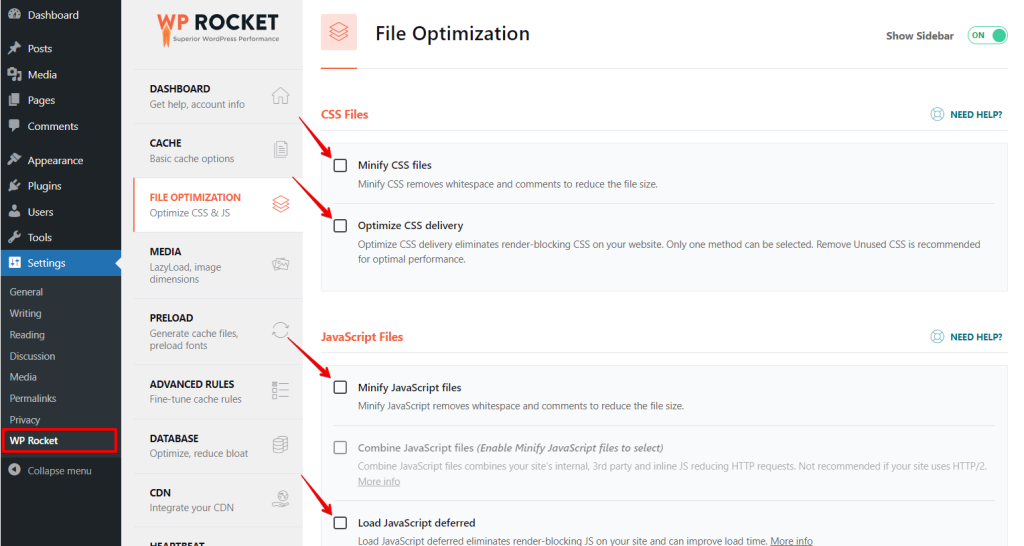
To reduce the number of critical resources on your website using the WP Rocket plugin, follow these steps to enable specific optimization options in the “File Optimization” tab:

- Minify CSS Files: Check this option to compress your CSS files, removing unnecessary whitespace and comments. This reduces file size and speeds up loading.
- Optimize CSS Delivery: Select this to eliminate render-blocking CSS on your website, which helps in faster page rendering. Remember, only one method can be selected under the CSS optimization settings.
- Minify JavaScript Files: Enable this option to compress your JavaScript files by removing whitespace and comments.
- Combine JavaScript Files: If your website doesn’t use HTTP/2, consider combining internal and third-party JavaScript files to reduce HTTP requests.
- Load JavaScript Deferred: Check this to defer the loading of JavaScript files until after the HTML parsing is complete, which can significantly improve loading times.
Avoiding Chaining Requests with ‘font-display‘
To avoid chaining requests and improve your website’s performance, you can use the font-display property to control how web fonts are displayed during loading. Here are the steps and values you can use:
Define the Font-Display Values:
- Auto: Uses the browser’s default strategy.
- Block: Displays an invisible placeholder until the font loads.
- Swap: Uses a fallback font until the web font loads, then swaps it.
- Fallback: Briefly hides the text, then uses a fallback font until the web font loads.
- Optional: This is similar to fallback, but the browser may decide not to use the web font.
For most modern browsers, using ‘font-display: swap;’ is recommended as it prevents the Flash of Invisible Text (FOIT).
- Implementing font-display: Add the font-display property to your @font-face rules in your CSS:
@font-face {
font-family: 'Your Font';
src: url('your-font.woff2') format('woff2');
font-display: swap;
}- Preloading Fonts: Use the <link rel=”preload”> tag in the HTML <head> to ensure fonts are loaded early in the rendering process:
<link rel="preload" href="your-font.woff2" as="font" type="font/woff2" crossorigin="anonymous">Preload Fonts Using WP Rocket
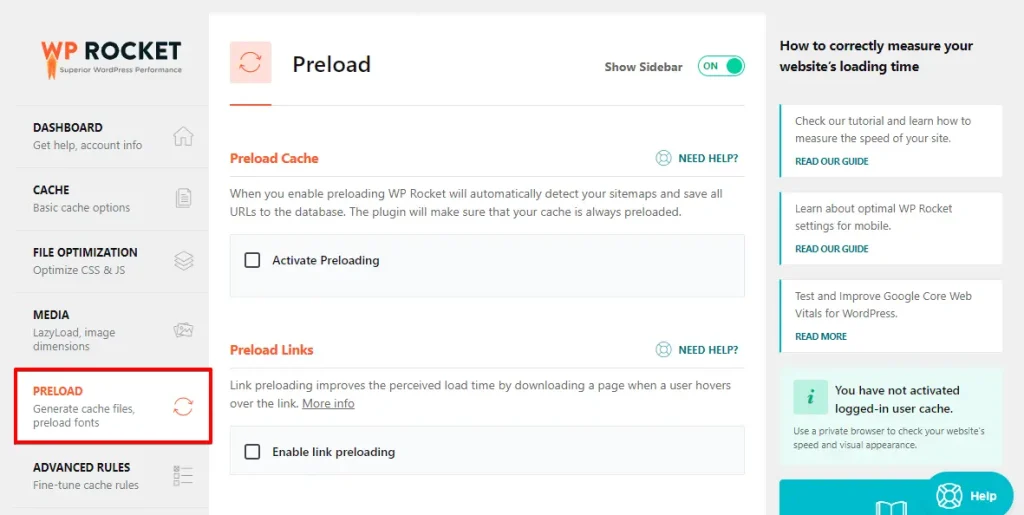
Loading fonts quickly is important to avoid layout shifts on your website. WP Rocket, a popular WordPress plugin, helps with this. Here’s how to preload fonts:
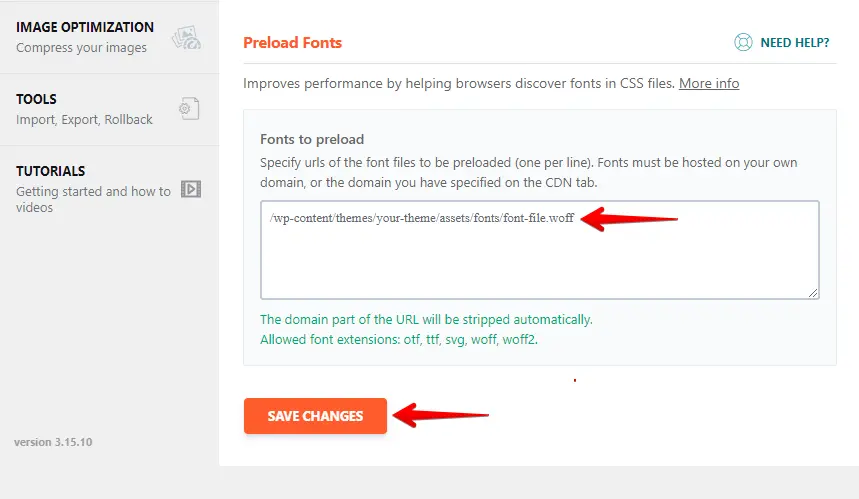
Click on the “Preload” tab to access settings related to preloading fonts.

Scroll down to find the “Preload Fonts” section. Paste the URLs of the fonts you identified earlier into the provided field, ensuring each URL is on a new line. Then, click on the “Save Changes” button.

Preloading fonts using WP Rocket helps ensure your website loads more smoothly, reducing CLS and improving user experience.
Summary
- Understanding and mitigating the impact of critical chaining requests is vital for enhancing your website’s performance.
- Addressing these issues can significantly boost loading speeds and offer a smoother, more responsive user experience.
- This improves user satisfaction and positively affects SEO rankings, making your site more favorable to search engines.

