HSTS is a vital web security feature that shields websites from cyberattacks like man-in-the-middle attacks. It enforces secure, HTTPS-only connections, preventing any downgrade to HTTP.
Why is HSTS Important?
HSTS is a crucial security feature that ensures the integrity and confidentiality of data exchanged between users and your website.
Without it, your site is vulnerable to various security threats. HSTS provides the following key benefits:
- Data Integrity: It prevents attackers from tampering with data transmitted between the user’s browser and your server.
- Privacy: HSTS ensures that sensitive user data remains confidential.
- Protection from Phishing: It protects your website’s visitors from phishing attempts by enforcing secure connections.
Fixing the “HSTS Missing From HTTPS Server” Error
This error can occur for several reasons, and addressing it promptly is essential to maintain your website’s security and user trust. Here’s a step-by-step guide to resolve the issue:
1. Create a Full Website Backup
Before adding the HSTS Header, creating a full website backup for safety is essential. You can use the WP Staging plugin to protect your site’s data.
This backup ensures you can easily restore your site if any issues occur during the HSTS setup, reducing the risk of data loss or disruptions.
2. Verify HTTPS Setup
The first step in tackling the “HSTS Missing From HTTPS Server” error is ensuring that your website has a valid HTTPS setup.
This includes acquiring a valid SSL/TLS certificate for your domain. Without HTTPS, HSTS cannot function correctly.
3. HSTS Header Configuration
To activate HSTS, configure HTTP response headers by adding the “Strict-Transport-Security” header in your server settings. To enable HSTS via cPanel, follow these steps:
- Log in to your cPanel account.

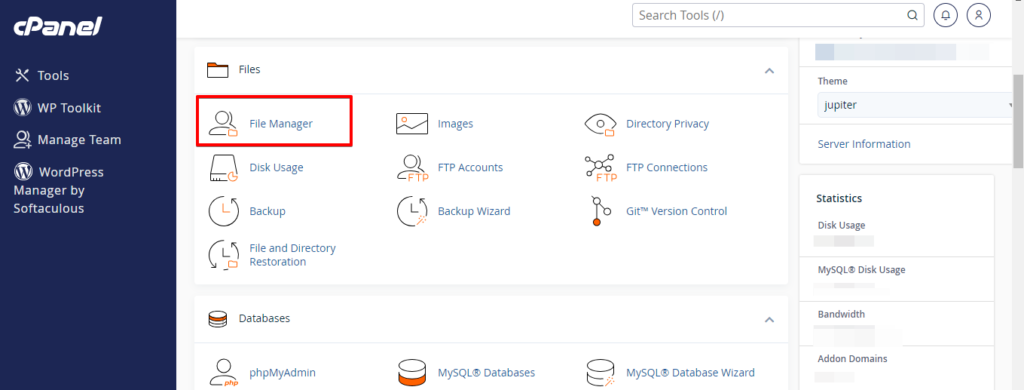
- In the cPanel dashboard, find and click on “File Manager.”

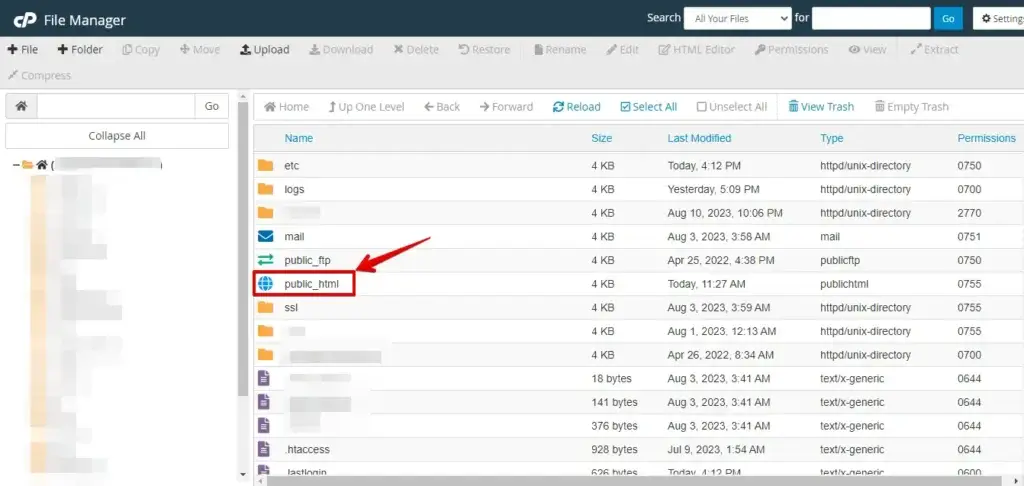
- Choose the directory that corresponds to your website. This is typically the “public_html” or “www” folder.

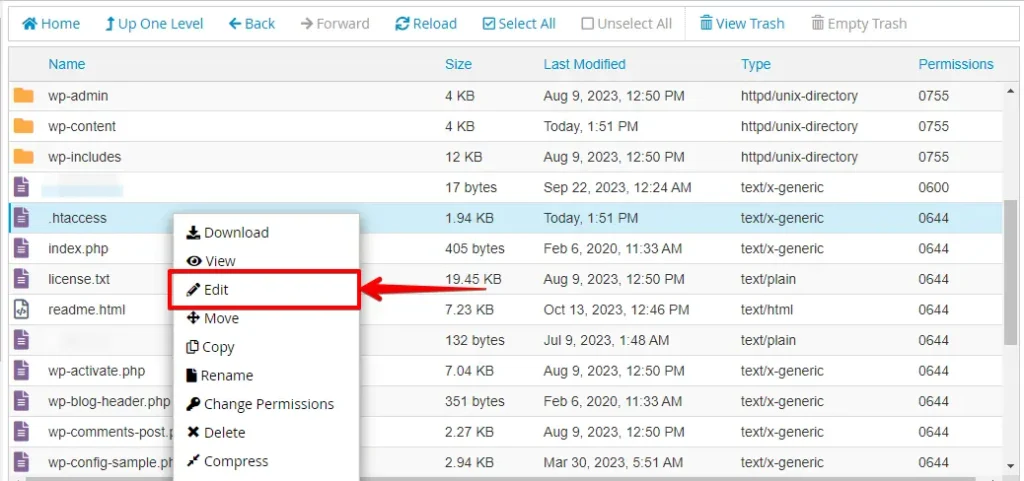
- In the website directory, find the .htaccess file.
- Right-click the .htaccess file and select “Edit” or “Code Edit.”

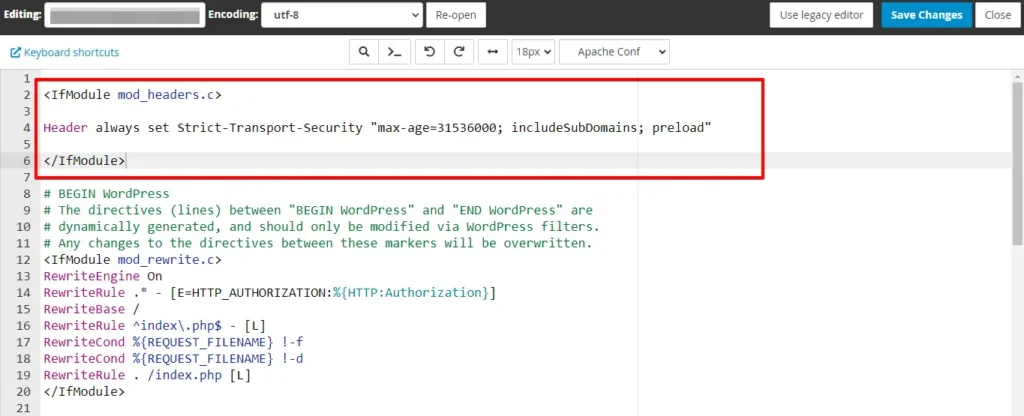
- Insert the following lines of code into your .htaccess file to enable HSTS. Customize the “max-age” value to set the duration (in seconds) for which HSTS should be enforced.
- Here’s an example with a one-year (31536000 seconds) duration:
<IfModule mod_headers.c>
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
</IfModule>
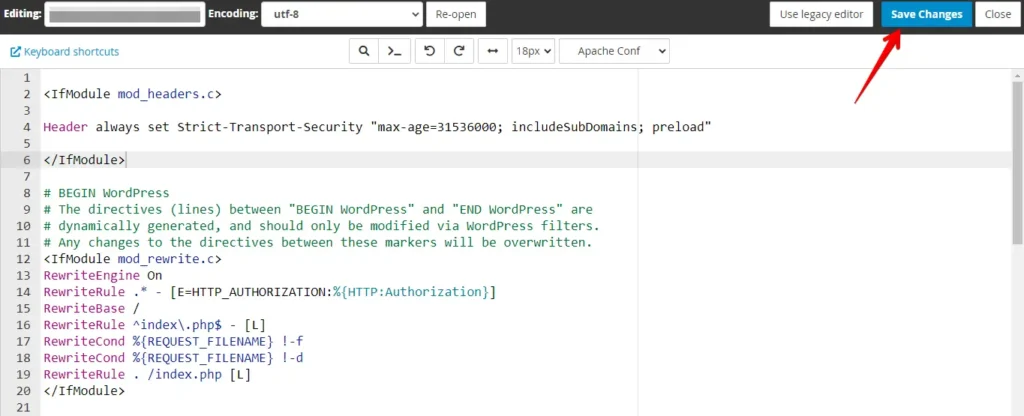
- After adding the code, save the .htaccess file.

Once the HSTS header is set up, verify that your website loads securely over HTTPS and ensure the header is correctly configured. Use online tools or browser developer tools to check for accuracy.
4. Submit Site to HSTS Preload List Google
To submit your website to the HSTS preload list of Google, you need to follow these steps:
Ensure that your website meets the requirements – Your website must have a valid SSL certificate, redirect from HTTP to HTTPS on the same host, serve all subdomains over HTTPS, and serve an HSTS header on the base domain for HTTPS requests.
The max-age must be at least 31536000 seconds (1 year), the includeSubDomains directive must be specified, and the preload directive must be specified.
Submit your domain name – Go to hstspreload.org and submit your domain name. If your site satisfies all the requirements, it will be added to Google’s HSTS preload list.
Verify the status of your request – You can check the status of your request by entering the domain name again in the form on hstspreload.org or by visiting chrome://net-internals/#hsts in your browser.
5. Test and Monitor
After making the necessary configurations, testing your website’s security and functionality is crucial. Various online tools and services are available to help you validate your HSTS setup.
Conclusion
In this comprehensive guide, we’ve explored the significance of HSTS in web security and provided a detailed roadmap to fix the “HSTS Missing From HTTPS Server” error. By following these steps, you can ensure that your website remains secure and trustworthy, offering visitors a safe browsing experience.

