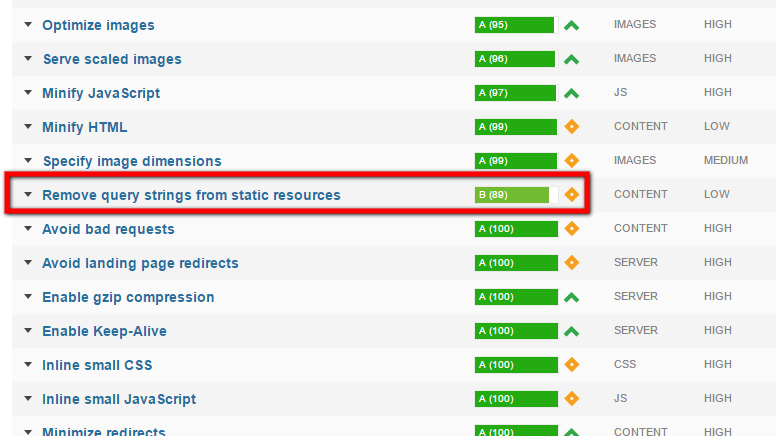
Have you ever run a speed test on your website and noticed that it recommends removing query strings from static resources?
Query strings are the parameters added to the end of a URL that affects the resource’s behavior, and they can cause caching issues that slow down your website. This guide will show you how to remove query strings from static resources and improve your website’s performance.

Why Remove Query Strings?
Before we dive into how to remove query strings, it’s important to understand why it’s recommended. When query strings are used in URLs for static resources like images, CSS files, and JavaScript files, it can cause caching issues.
If the query string changes, the browser will treat the resource as new and download it again, even if it has already been cached. This can slow down your website and increase the loading time for your visitors.
Top 5 Methods to Fix “Query Strings from Static Resources in WP“
Contents
Method 1: Remove Query Strings using the functions.php File
Modify your website code by following these steps:
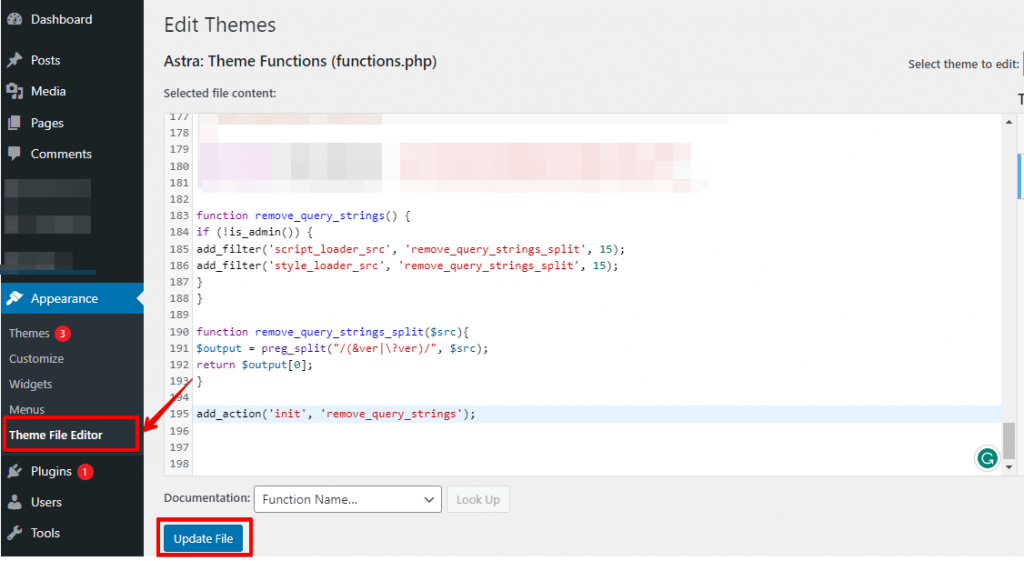
- Open your WordPress theme’s functions.php file in a text editor.
- Add the following code snippet at the end of the file:

function remove_query_strings() {
if (!is_admin()) {
add_filter('script_loader_src', 'remove_query_strings_split', 15);
add_filter('style_loader_src', 'remove_query_strings_split', 15);
}
}
function remove_query_strings_split($src){
$output = preg_split("/(&ver|\?ver)/", $src);
return $output[0];
}
add_action('init', 'remove_query_strings');- Update the file.
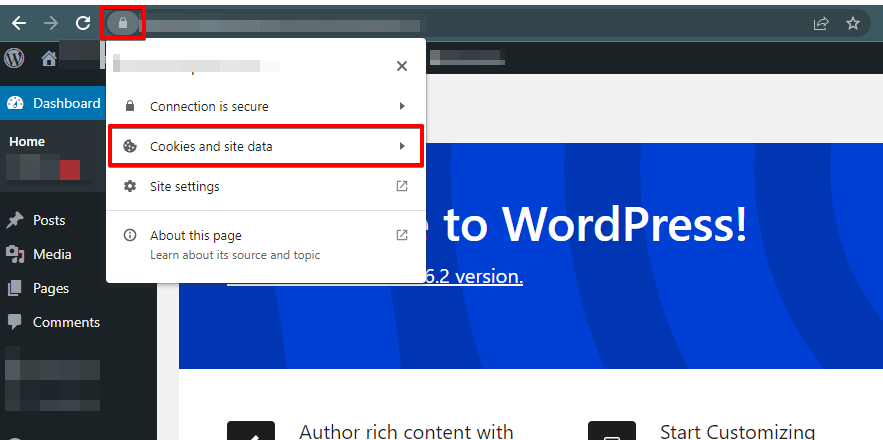
- Clear your website’s cache to ensure that the changes take effect.

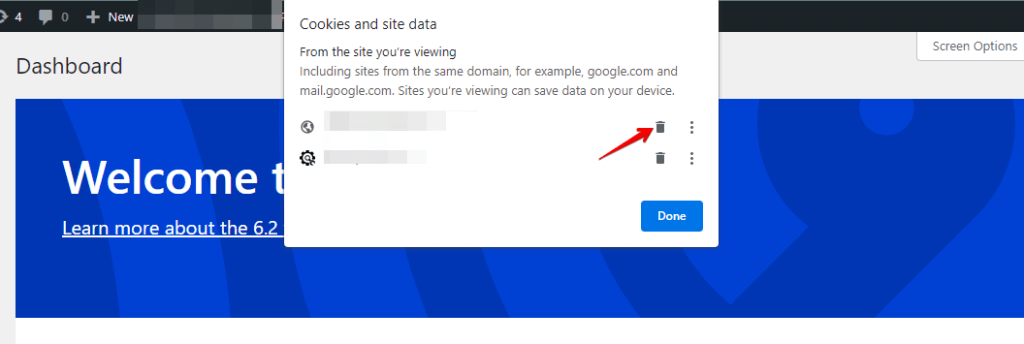
Find your domain name and click the trash icon

- Test your website to ensure that all of the resources are loading properly and that there are no errors.
This code will remove query strings from your website’s JavaScript and CSS files. If you want to remove query strings from other types of files, you can modify the code accordingly.
It’s important to note that modifying your theme’s functions.php file is an advanced technique and can have unintended consequences if done incorrectly. As always, make a backup of your website before making any changes to your code.
🔥GET STARTED WITH WP STAGING TO EFFICIENTLY MANAGE BACKUPS & CREATING STAGING ENVIRONMENTS.
Method 2: Easily Remove Query Strings with a WordPress Plugin
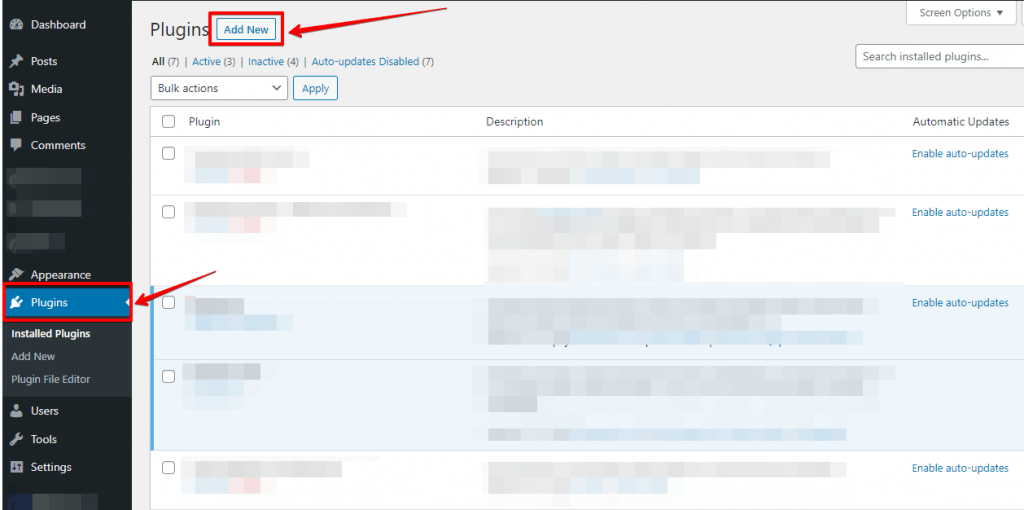
- Login to your WordPress dashboard and navigate to the Plugins section.

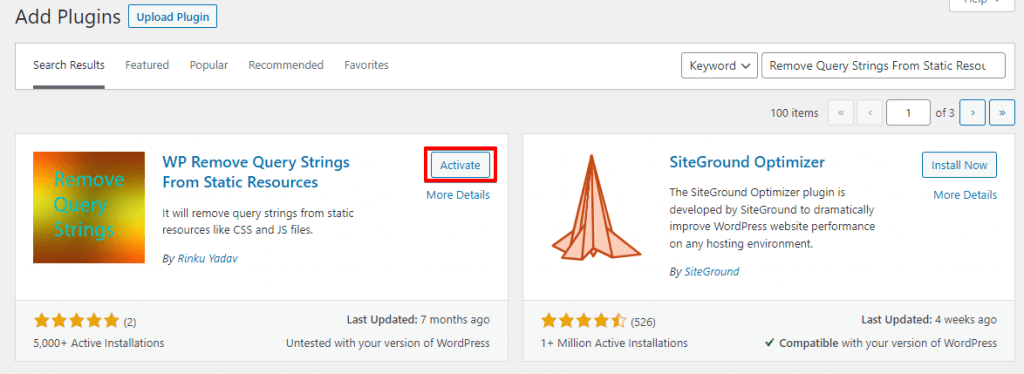
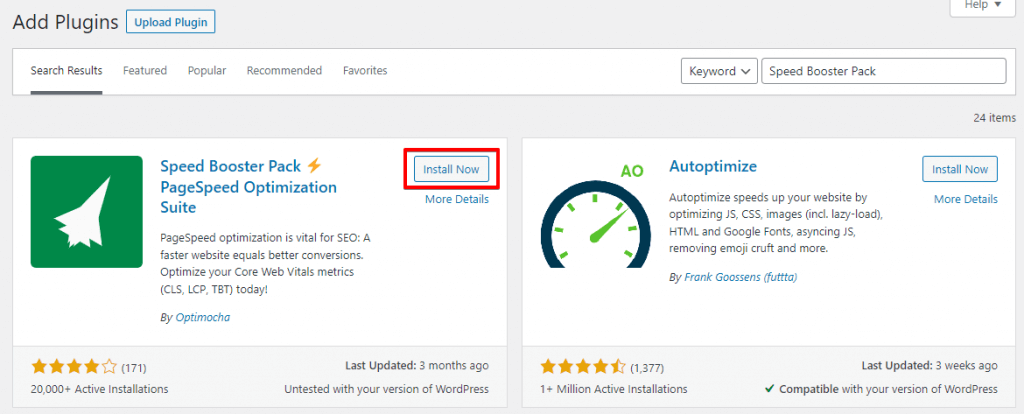
- Click on “Add New” and search for the plugin “Remove Query Strings From Static Resources”.

- Install and activate the plugin.

- Once the plugin is activated, it will automatically remove query strings from all static resources on your website, including CSS and JavaScript files.

- Test your website to ensure that all the resources are loading properly and that there are no errors.
It’s important to note that using a plugin is an easy and convenient way to remove query strings from static resources. Still, it’s always recommended to use a trusted and reliable plugin from a reputable source to ensure the safety and security of your website.
Additionally, it’s important to test your website thoroughly after making any changes to ensure everything works properly.
Method 3: CDN Optimization to Removing Query Strings
To remove query strings from static resources using a content delivery network (CDN), you can follow these steps:
- Login to your CDN provider’s dashboard and navigate to the settings for your website.
- Look for an option to remove query strings from static resources or modify cache settings.
- If your CDN provider offers the option to remove query strings, enable it and save the changes.
- If your CDN provider does not offer this option, you can modify the cache settings to achieve the same result. Look for an option to set the cache expiry time or TTL (Time to Live) for static resources.
- Set the cache expiry time to a value appropriate for your website. This will ensure that the cached version of your static resources is used until the expiry time, after which the CDN will fetch a fresh file version without query strings.
- Test your website to ensure that all of the resources are loading properly and that there are no errors.
Not all CDN providers offer the option to remove query strings from static resources, and modifying cache settings can have unintended consequences if done incorrectly.
Always create a backup of your website before making any changes to your CDN settings, and consult with your CDN provider’s support team if you have any questions or concerns.
Method 4: Optimize Your WordPress Site with a Caching Plugin
- Login to your WordPress dashboard and navigate to the Plugins section.

- Click “Add New” and search for a caching plugin that supports removing query strings, such as Speed Booster Pack.

- Install and activate the caching plugin.

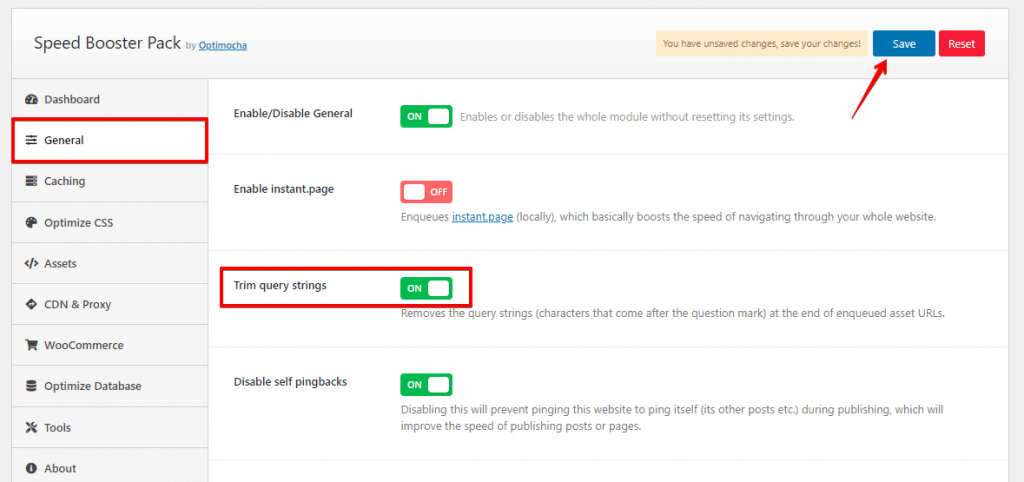
- Navigate to the settings page for the caching plugin and look for an option to remove query strings from static resources.
- Enable the option to trim query strings and save the changes.

- Test your website to ensure that all of the resources are loading properly and that there are no errors.
It’s important to note that not all caching plugins offer the option to remove query strings from static resources, and some plugins may have different names for this option. Additionally, using a caching plugin can significantly speed up your website. Still, it’s important to use a trusted and reliable plugin from a reputable source to ensure the safety and security of your website. Always thoroughly test your website after making changes to ensure everything works properly.
Method 5: Remove Query Strings with .htaccess
To remove query strings from static resources using your server configuration, you can follow these steps:
- Login to your server using SSH or FTP client.

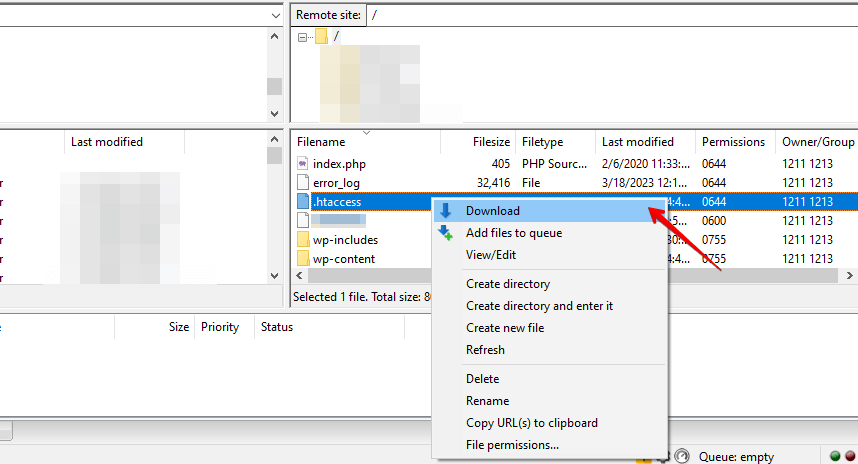
- Locate the configuration file for your server, such as .htaccess or nginx. Conf and download the file.

- Open the configuration file in a text editor.

- Look for the section of the file that handles static resources, such as JavaScript or CSS files.
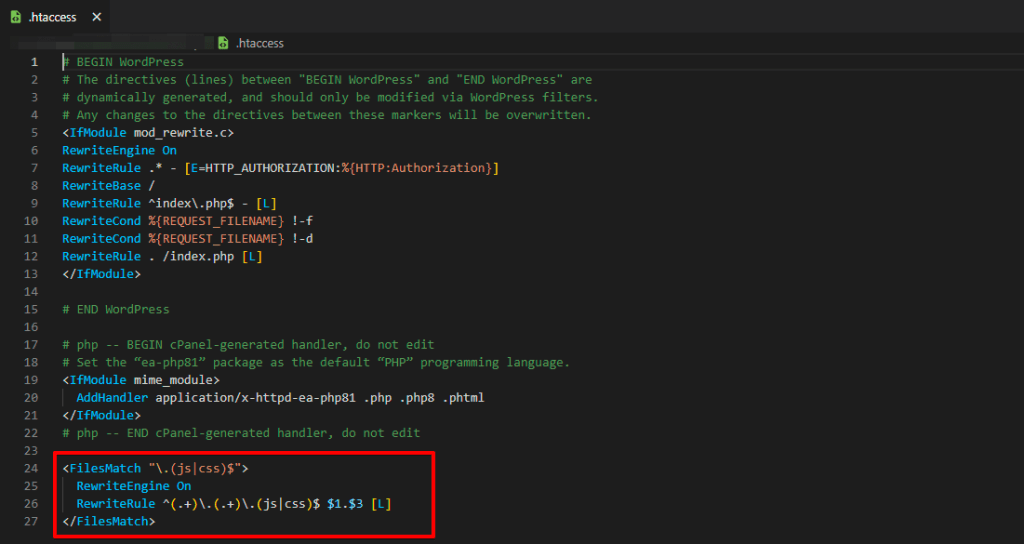
- Add the following code to the section that handles static resources:
For Apache servers using .htaccess:
<FilesMatch "\.(js|css)$">
RewriteEngine On
RewriteRule ^(.+)\.(.+)\.(js|css)$ $1.$3 [L]
</FilesMatch>
For Nginx servers using nginx.conf:
location ~* ^.+.(css|js)$ {
if ($request_uri ~ "^.+.(.+)\.(js|css)$") {
set $clean_uri $1.$2;
rewrite ^.*$ $uri$clean_uri last;
}
}- Save the changes to the configuration file and upload it to your server.
- Test your website to ensure that all the resources are loading properly and that there are no errors.
It’s important to note that modifying server configuration files can have unintended consequences if done incorrectly, and it’s always recommended to make a backup of your website and configuration files before making any changes.
Additionally, different servers may have different configuration files or syntaxes, so consult with your server administrator or support team if you have any questions or concerns.
Conclusion
Optimizing your website’s performance is crucial, and removing query strings from static resources is one way to achieve it. You can use code, plugins, CDNs, caching plugins, or server configuration to do so. However, having a reliable backup solution is essential before making any changes.
WP Staging is an excellent backup plugin for WordPress that allows you to create a staging copy of your website to test changes without affecting the live website. With WP Staging, you can easily back up, restore, and deploy changes with a few clicks, ensuring your website’s safety and optimization. TRY IT FOR FREE

